|
Do you know the difference between media literacy and digital literacy? In this online, self-paced course you will immerse yourself in media literacy skills and learn how to prepare students to think critically about the media they see every day. Enroll now to incorporate media literacy in your K-5 classes and learn with (and from) teachers around the world.
Click here to take the course. I would love your feedback! This course was created as a capstone project for the Master of Arts in Learning, Design, and Technology (MALDT) program at Central Michigan University.
0 Comments
This piece was written for EDU653 at Central Michigan University as Project 2. It is written through the lens of a teacher with 11 years PYP teaching experience working at a fully accredited IB school. The stance in this post is my personal opinion based on experiences with both in-person and online teaching because of Covid-19. It is aimed to be written particularly towards other PYP teachers, but could be valued by other readers as well.
Let's Imagine...
Think about your classroom in 2019 (or earlier).
I imagine my Primary Years Program (PYP) classroom with students collaborating, writing, speaking, editing, researching, thinking, and solving problems all at the same time. I can see the large display of our weekly plans - full of specialists, inquiry groups, and daily "must" time where students can work on their goals at their own pace
Now think about your classroom when you switched to online learning. 100% home-based. What did your student's days look like?
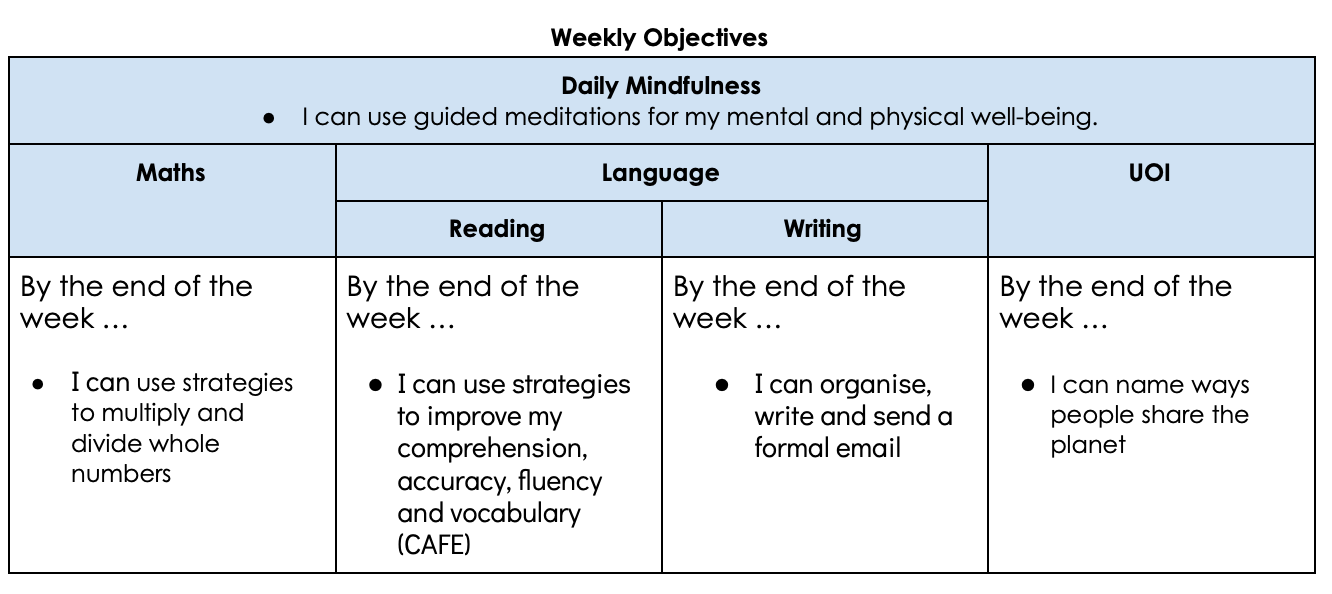
What I now imagine is a structured document with 4 specific learning outcomes for lessons on reading, writing, math, and Unit of Inquiry all separate. Little room for integrating reading, writing, or math into our UOI intentionally (though we do sometimes make it work).
Maybe your plans looked something like this too, or maybe they didn't. When this happened, I could not help but feel my heart break knowing that the transdisciplinarity of what we were doing was being taken away. The essence of the PYP, gone. The reason? (So we were told), parents want standards. Parents want division of subjects. Parents want uniformity.
Of course, these statements are over generalizing parent desires as well. In the beginning (before things were too formalized) I actually had one parent email me with the realization of how the PYP works now - it is all connected!!! Yes!!! Why could I not harness that energy? That realization? That lightbulb moment from a parent new to the PYP framework? Why would I not take this opportunity to show more parents what we are all about? Instead, I was told to separate the subjects and plan for the parents that wanted it the way they recognized. Single subjects. Single outcomes. Stand-alone lessons. My Position
To be clear, what I want is for students to learn in the best way that works for them... not their parents. Tansdisciplinary learning is at the heart of what we do in the pyp, with an inquiry-based approach. What I want is to have that same approach to learning when our schools make the necessary shift to home-based/online learning. Why would we change who we are just because of the format our lessons have to take place?
The Framework: What is Transdisciplinary Learning?
Before I continue, I would like to share this video from Charlotte Dayus about Transdisciplinary learning in the PYP. She does a great job explaining all of the essential elements and the way our students learn while we are at school (in the building).
So, to summarize Dayus:
So my big question is, why can't this happen while we are online? Strategies and Implementation for Transdisciplinary Learning Online
The concept of this is both easy and difficult for me. It is easy because it seems like common sense. This is how we teach in a PYP school, so this should be how a PYP school teaches online. It is difficult because I think a lot of schools and teachers do want to easily outline learning in a way that parents understand.
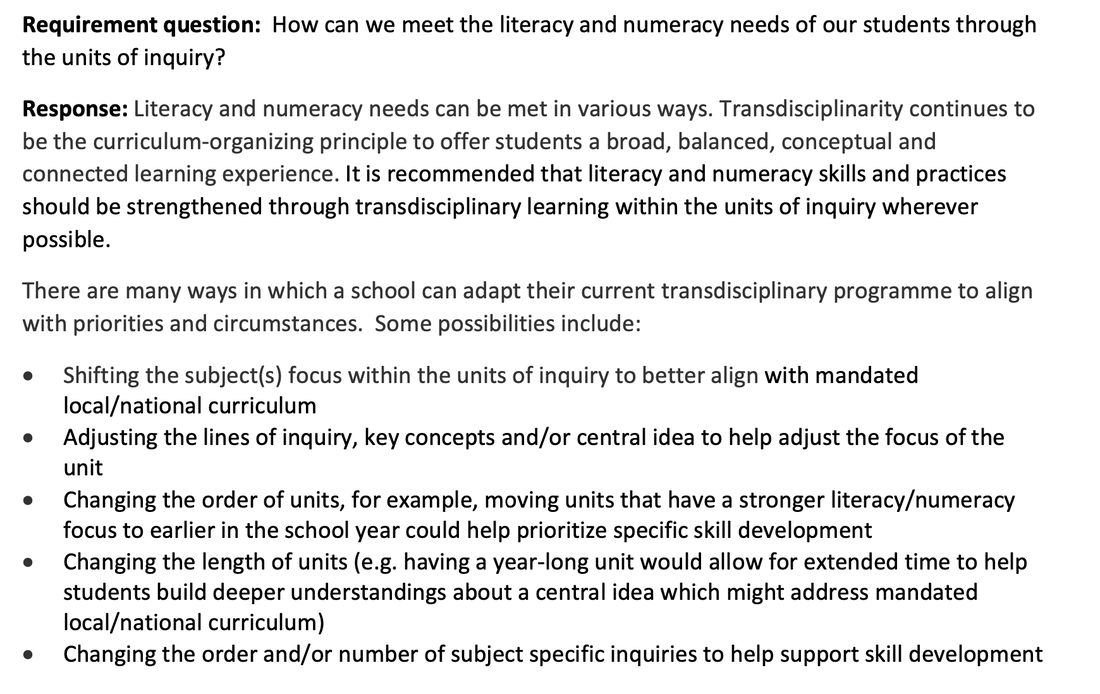
Basically, the strategy I would suggest is to keep everything as consistent and transdisciplinary as possible. Get rid of the columns of learning outcomes and show parents (and students) that most of the unit is connected to each other. Below is a screenshot of a document that the IB sent out in June 2020 in response to school closures from Covid-19. In it, they outline the importance of a transdisciplinary unit of inquiry. This concept does not just disappear because we are now online.
When our online learning first began, we did many of these things. We took a unit (Where We Are in Place and Time) that we thought could fit online learning a little easier and moved it from the end of the year to start NEXT WEEK. Being new to teaching online courses, this was a good decision.
The unit was focused on learning about history with a strong literacy link. This helped increase the student's comprehension skills by making different types of connections to historical fiction texts. You can read more about it here, where I posted about it for a COETAIL project. We wanted to keep it as transdisciplinary as possible. Math was a stand alone subject at this time. However, this was not simple because of the way we needed to show outcomes to parents. Our natural instinct as experienced PYP teachers was to merge the columns of reading, writing, and UOI together. This would be transdisciplinary, right? But we couldn't. So we worked around it by using the multiple columns and trying to state which activities they needed to do first. For example, complete the UOI lesson before you do the writing or reading lesson, etc. It was hard. It was complicated. But it was transdisciplinary. We are still teaching this unit this year, again online, much the way we taught it last year. If we did not have to show learning outcomes in specific columns I do believe that it would be a much simpler process for students to follow. Assessment
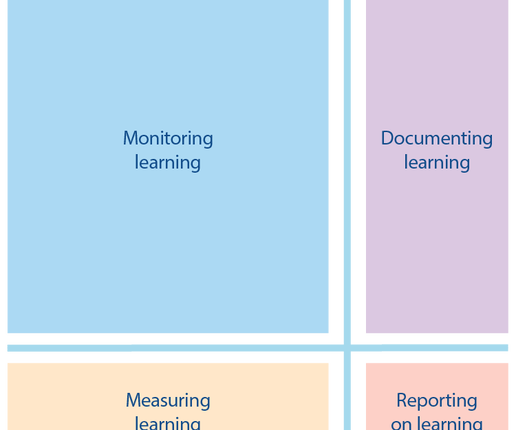
Assessment in the PYP should look like the following image from the IBO.
While we are learning online, a lot of this can be done through Seesaw, Toddle, or other eportfolio platforms. Sticking to a transdisciplinary unit of inquiry should not affect the ability to assess for skills (or content knowledge) in any subject area. I do believe that the "documenting learning" would probably be a little larger when we are learning online, but I think it merges in with the "monitoring learning," making it easier for teachers to access and provide feedback (and in turn, measure and report).
Perspectives and Solutions
Student Perspective
Parent Perspective
Teacher Perspective
Call to Action
Does your school have great examples of sticking true to the transdisciplinary nature of the PYP while teaching online? I would love to see it! Comment with a link below, or contact me on Twitter at @innovative_inq
This week, after thinking and reading about AR, VR, computational thinking, and QR codes, these are the things I am thinking about creating:
Coding Lesson Content Area: I would like to focus on publishing pieces of writing in different ways, in this case through a coding lens. My expectations are just that they are exposed to this way of publishing, for them to use as an option in the future for publishing their own writing. This would be an introduction to using Scratch for the purposes of publishing. ISHCMC Writing standards I hope to address:
IBPYP ATL skills I hope to address:
Audience: Studio 4 students Computational Thinking: I would expect students to learn how to add backgrounds, choose characters, make characters move, and make characters "speak" using text on screen in Scratch/Scratch Jr. Influence on Success: For most students this will likely be their first time using Scratch. Some of their own written stories may be quite long or complex. The combination of these two factors could affect their ability to produce a quality publication of their own writing. Considerations: I think that teaching students how to use the tutorial videos for extra support will be important. I also think that for their first time, I will just get them to create a very short summary of their writing. They have practiced using the Somebody, Somewhere, Wanted, But, So, Then method of summarizing. I think I will get them to write a summary of a story they have written (or maybe even of a story we read), and then code that shortened version of it. If some students are really struggling to process this, Scratch Jr could be used as another option for them.
Part 1: Reflection & PlanningThinking about my video creations and reflections for next week, I want to dip into multiple subject areas. I can see links to many thinks I am doing right now with my class, so am having some ideas.  Possible Choice 1 - Video Creating Last year I made a lot of instructional math videos using Clips and I really enjoyed it. These were more about how to complete a math problem/new concept in math. Because of the result/creation aspect that is outlined in some of these readings, I am wondering more about a video that leads students through a math activity rather than the new concept. Content Area: Math Standards: Something from our Fractions, Decimals, and Percents unit. Audience: Studio 4 (grade 4) Result: I am thinking of a pixel art/"quilt" optional activity that we have coming up. I could make a video tutorial on how to complete that activity on their iPad, including the fractions and percents aspects. Supporting Creativity: Students will create their own "quilt" design and be able to show fractions and percents of colors used. Students can do this on their iPad or on grid paper.  Possible Choice 2 - Video Creating I am unsure about the second video I want to create yet. I really do enjoy making math instructional videos, so part of me is leaning towards that... or I could make an example video for our current writing task (as below)... or I could change my audience to teachers and create something for a Google Educator Bootcamp type thing I am planning to offer teachers at my current school. Undecided, so far! Content Area: Math? Writing? Technology use? Standards: Fractions, Decimals, Percents, or How-to writing, or something aligned with the Google Educator Certificate level 1 test prep. Audience: Studio 4 (grade 4) or elementary school teachers Result: Either students know how to solve a math problem, have an example for their writing publishing (explained more in choice 3), or teachers know how to complete a skill for the Google Educator Certificate level 1 test. Supporting Creativity: I think this is another reason I am unsure. Besides providing quality creative examples of publishing/producing, the tasks are not open-ended. I could possibly argue that the Google Educator one allows for teacher growth and creativity.  Possible Choice 3 - Video Evaluation One of our main concepts in our unit right now is process. We have used Teaching Without Frills' writing playlist to help us through the steps of our writing, and I would like to use one of these videos as an evaluation piece. Content Area: Writing Standards: How-to/procedural writing Audience: Studio 4 (grade 4) Result: Students will have a well thought out writing about how to do some the whing after following the writing playlist. Supporting Creativity: I am pushing them to be a little more creative with their publishing this time. Instead of just typing it in slides and making it a "book" I want them to use the visual skills we have worked hard on this year. A lot of them are choosing to make a video or stop-motion animation, and some may choose to make more of a visual step-by-step poster instead.  Possible Choice 4 - Podcast Evaluation I am also interested in adding some math podcasts to our Studio 4 multi-modal learning slides. This is something else that I would be interested in evaluating to see if it is worth adding to the slides. So far I have only found one podcast that might be relevant enough (MicDrop Math). If anyone has suggestions, please share! Math stories, math problems, math games... I understand why there is a small market for a podcast like this, but it could be fun! It also shows creativity with math. Content Area: Math Standards: Hopefully fractions, decimals, or percents (MicDrop Math has one on decimals) Audience: Studio 4 (grade 4) Result: Students know more about decimals, and have the option of listening if that is one of their preferred ways to learn. Supporting Creativity: The MicDrop Math podcast has a sheet that students use while they follow along with the stories and audio. This type of creativity with the subject of math could be a great model for my students. Part 2 and 3: Ask and ProvideI suppose feedback I would like this week might be signaling and segmenting? I like this new format of blogging (helping me think out and process my ideas), but because I have not made the videos yet, I do find it difficult to know what specific feedback to ask for this week. I also kind of feel like now that I have asked for that feedback, I am going to be more conscious about those two principles when I am creating. That is not necessarily a bad thing, of course.
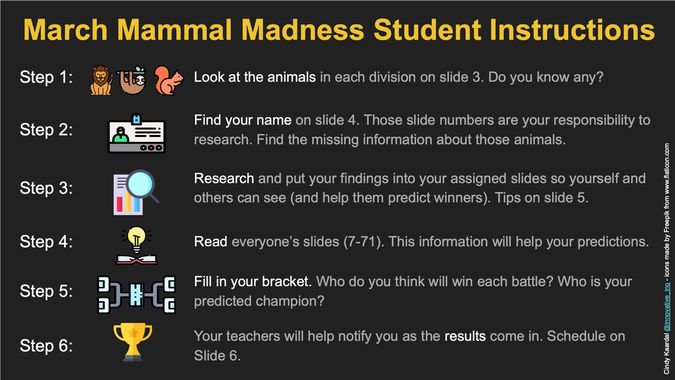
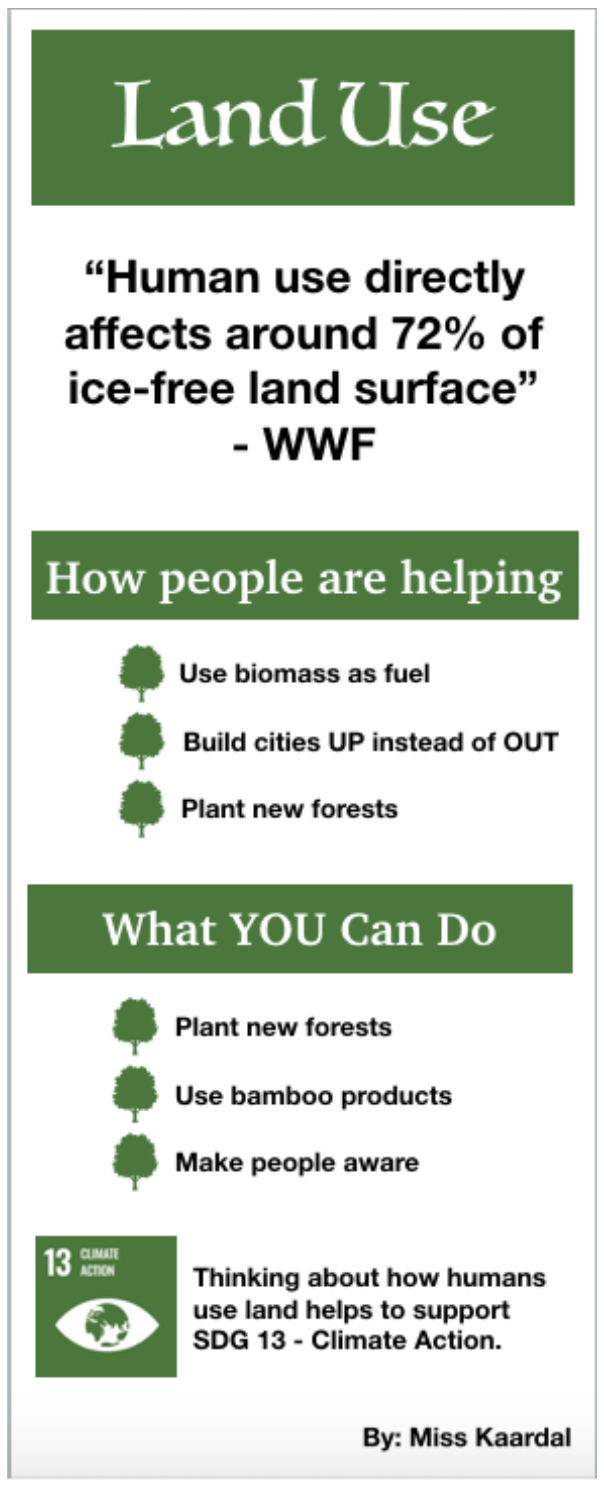
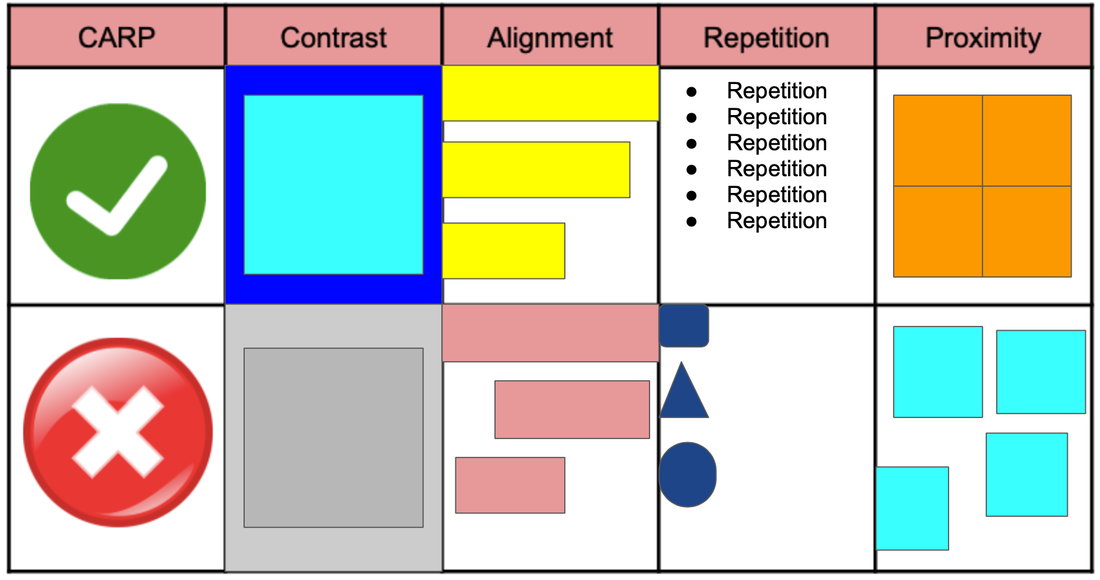
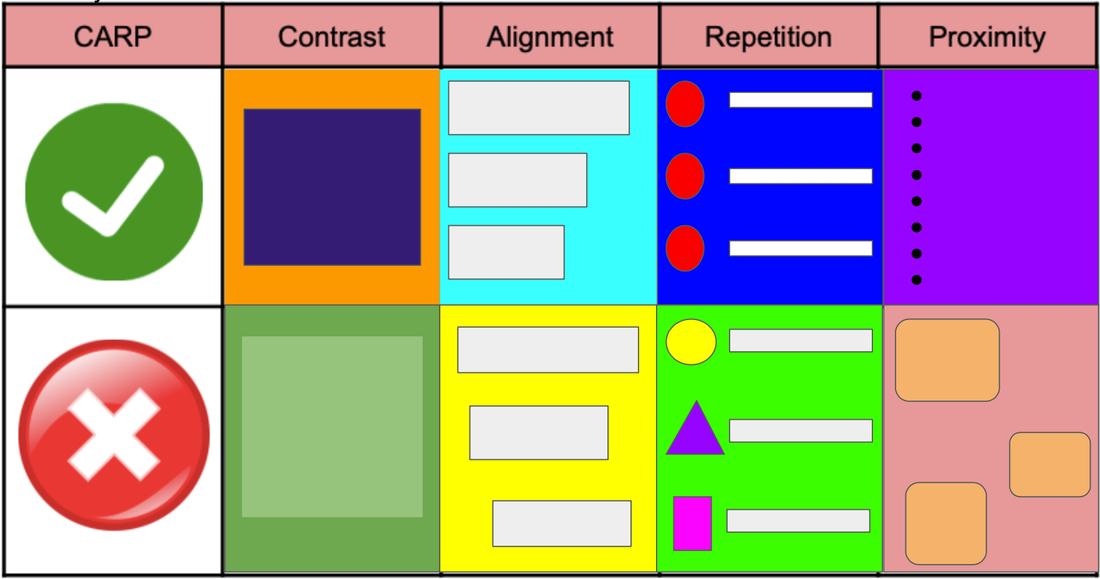
Part 1: ApplicationLesson AlignmentOur readings last week about design principles aligned with this week's tasks and the lessons that I was creating for. For most activities, I revamped some old work I did that is relevant to my students right now. I wanted to challenge myself to improve my design aesthetic and therefore hopefully end up with better quality material to use with my students. Digital Technology Alignment and Design Principles in ActionWhile creating my visuals, CARP was still in my mind. I tend to use more open-ended designing technologies like Slides or Keynote when I am creating visuals. While I know that tools such as Piktochart or Canva are extremely useful (and possibly do look better in the end), I get annoyed when I cannot move things or change things to be exactly how I want them to be. I know that tools like these keep elements like alignment and proximity nicely done for you, as well as some great visuals to include. However, the alignment and proximity guidelines in Keynote and Slides are still helpful, and the shapes in Keynote are almost endless (when you start pulling shapes apart and creating your own). Part 2: ReflectionTechnology UseAfter reviewing the infographic about internet access and use, I was surprised by the numbers. I did not realize how many adults cannot afford or even simply choose not to use the internet. As something that has so much of an impact on my life, I just cannot fathom it. Living abroad, teaching at an international school, even watching TV in English... the internet brings so much connectivity to my life. The solutions posed by OCLC in the infographic are a good start. Action via awareness, discounts, training, and faster networks would be valuable to many people around the world (not just the United States). Stand OutsAside from the above facts about internet access, another stand out to me was how revising previous creations with the purposeful lens of design principles really helped my newest iterations of work. I do not think my original versions were bad, but I can see how coming back to designs with this lens can be powerful. The assignment was not to recreate old designs, but because I create so much as it is, I found this to be the most useful way to approach my tasks this week. Enjoyment and GrowthAnd speaking of that, I can already see my design aesthetic growing and changing. Particularly in the March Mammal Madness slides. Previously, I had used Creative Commons images from within Google Slides. Even though they are labelled as Creative Commons I still get confused as to whether/how they should be attributed, etc. so I moved into using Freepik/Flaticon. Even though they are cartoon clipart pieces, I actually think it looks a lot more pleasing than the images I was using before. I can also see an improvement in the alignment and clarity of some of the slides. Click through a series of before and after screenshots in the slideshow below. For my land use infographic, I am a little torn about which one I like better. I when I compare them now, I do like the simplicity of the original more, but the images did not really relate to the text as much as they could have (besides being trees), which is where I decided to make some changes this time. I am excited to see where my growth in design takes me next.
Slow to Change
My thinking this week was slow to change. Because I already knew about design principles (out of pure interest) and copyright (from EDU590), I felt like the readings this week were reinforcing some prior knowledge and going just a little deeper. This is not a bad thing of course, I just didn't have any big shifts or lightbulb moments while reading about the content.
Stand Out
Biggest Struggle
Tensions
Moving Forward
New class! EDU642, Creating Instructional Media. Umm... a whole course about design principles and time to create?
Hello, geek-mode! I have already bragged on Instagram to my friends around the world (who really probably don't care) about my excitement for this course. Using CARP with Students
I have already incorporated design principles into Studio4 at my school. We use "CARP" instead of C.R.A.P. because, grade 4s. This is the second year in a row I have pushed for it it with my team members, and we actually had a three week How We Express Ourselves unit with a focus on visual literacy, which CARP really was the baseline of. This prepared them for their upcoming Sharing the Planet unit, where reading and creating infographics is a huge focus.
Here are some videos from Keri-Lee Beasely that we use with the students
So, how does this knowledge help students?
"No secret teacher-business" is a common phrase at my school. Be open and honest with students so they have a better understanding of why things are the way they are. This thought could be applied to design as well. I am sure teachers around the world ask their students to create posters, videos, etc. all of the time. But do they teach them how to make those creations visually appealing to the human eye? And why certain things look better? If we do, it teaches a lot about shape and space, colours, and how the human brain takes information in. We also have our students focus on audience and purpose. Who are you making this for and why? How does this affect your design?
I think CARP/CRAP is a great, simple place to start with students, or even as a designer yourself. I would not hesitate to run a workshop with staff members on the principles of design so they can help guide their students creativity "level up." My Designs
As a teacher (and therefore designer by default), my audience is obviously usually my students. Sometimes it might be parents or other teachers in my school or in my professional learning network. I think about my audience and what they need from me.
Possible Audience Challenges: - English may not be their first language - Some students are not strong readers - Short attention span Possible Audience Needs: - Simplicity (in language and visuals) - Text and icon/image - Repetition of format - Easy to follow For most audiences the needs end up being similar... Simplicity. Repetition. Clarity. Something to catch their attention and look professional or engaging. Something they can understand visually.
Apps like Keynote and Slides help you with layout, proximity, alignment, etc. innately. These invisible lines are fantastic for designers to know they they've got it "just right" and stop obsessing about if it is perfectly aligned or not (at least for me!) Future Designs
I was excited to read about Mayer's 12 Principles and Gestalt Theory. I think I am at the point of designing where knowledge of more design principles is appropriate. Mayer's principles' usefulness for video is also another next step for me.
I think a lot of these principles could be innate to a designer... not really knowing why we do something the way we do it... besides "this just looks better." But I wonder, if I continue to study these 12 principles, would my designs resonate more with my audience than they currently do? I also wonder if some of my students would benefit from the 12 principles instead of the basic 4 in CARP.
For my EDU643 Design Thinking project, I am designing a resource for students to upload a link to their writing (in Docs) and ask for feedback based on the 6+1 Traits of Writing. Other students can then choose who they would like to give feedback to, digitally.
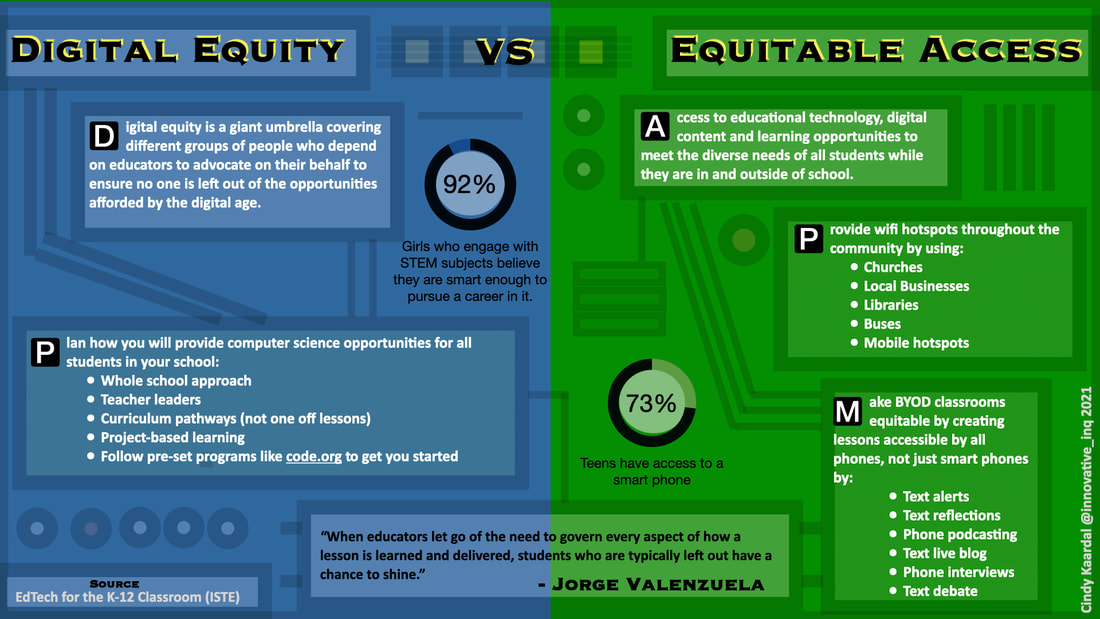
Before I knew about tech equity and equitable access, I thought it would be difficult to grasp or improve in well resourced international schools. I always thought more about having equality in resources as opposed to equity in options available to students. Then, from this initial research on tech equity and equitable access, now I think more about what learning opportunities are available to the students in my school. I wonder how often some students get rich technology-infused tasks, made to deepen their learning, especially now that my school does not have an elementary school technology integration coach. With this new understanding, now I will change my teaching practice by ensuring that at least the Studio 4 students have more rich, deep learning opportunities with technology. We have Opportunity Time once a week, where teachers run courses for any Studio 4 student to join, and I will continue to ensure a balance of tech-rich offerings. Here is how I will advocate: At my current school (where I am leaving in June), I will advocate to the Prek-12 Educational Technologies Lead about teachers learning as much as they can so they feel confident in providing these rich opportunities to students in every grade level. In my new school, where I will be an elementary school technology integration coach, I will try to start with an audit as I build relationships, trust, and my knowledge of the school before approaching staff about equitable practices with computer science, STEM, and maker activities. As Justin Reich says in Teaching Our Way to Digital Equity, “The first step toward digital equity is helping educators learn everything they can about equitable teaching practices in general.” The following is section one from my first Anchor Assignment in EDU590: Foundations for Learning, Design, and Technology with Dr. Jennifer Parker.
Contextualization I teach Studio 4 (grade 4) in Vietnam. We value student agency at the heart of what we do. Students plan their own days, set their own goals, and learn how to manage their time. In July I will move to South Korea to become an Elementary School EdTech Integration Coach. Professional Learning Goals
Action Steps
Progress Monitoring
Evaluation Criteria
|
Cindy KaardalThis blog page will follow my progress through completing a Master of Arts in Learning, Design, and Technology with Central Michigan University. Archives
April 2022
Categories
All
|
Proudly powered by Weebly




































 RSS Feed
RSS Feed