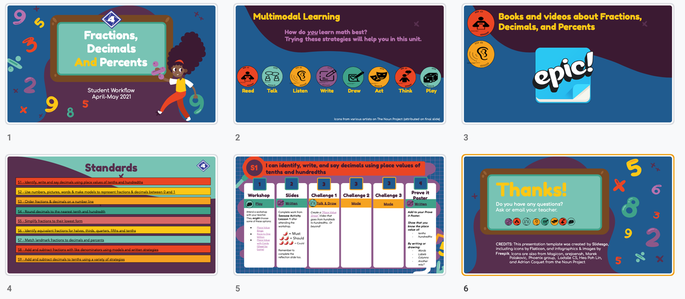
Part 1: Reflection & PlanningThinking about my video creations and reflections for next week, I want to dip into multiple subject areas. I can see links to many thinks I am doing right now with my class, so am having some ideas.  Possible Choice 1 - Video Creating Last year I made a lot of instructional math videos using Clips and I really enjoyed it. These were more about how to complete a math problem/new concept in math. Because of the result/creation aspect that is outlined in some of these readings, I am wondering more about a video that leads students through a math activity rather than the new concept. Content Area: Math Standards: Something from our Fractions, Decimals, and Percents unit. Audience: Studio 4 (grade 4) Result: I am thinking of a pixel art/"quilt" optional activity that we have coming up. I could make a video tutorial on how to complete that activity on their iPad, including the fractions and percents aspects. Supporting Creativity: Students will create their own "quilt" design and be able to show fractions and percents of colors used. Students can do this on their iPad or on grid paper.  Possible Choice 2 - Video Creating I am unsure about the second video I want to create yet. I really do enjoy making math instructional videos, so part of me is leaning towards that... or I could make an example video for our current writing task (as below)... or I could change my audience to teachers and create something for a Google Educator Bootcamp type thing I am planning to offer teachers at my current school. Undecided, so far! Content Area: Math? Writing? Technology use? Standards: Fractions, Decimals, Percents, or How-to writing, or something aligned with the Google Educator Certificate level 1 test prep. Audience: Studio 4 (grade 4) or elementary school teachers Result: Either students know how to solve a math problem, have an example for their writing publishing (explained more in choice 3), or teachers know how to complete a skill for the Google Educator Certificate level 1 test. Supporting Creativity: I think this is another reason I am unsure. Besides providing quality creative examples of publishing/producing, the tasks are not open-ended. I could possibly argue that the Google Educator one allows for teacher growth and creativity.  Possible Choice 3 - Video Evaluation One of our main concepts in our unit right now is process. We have used Teaching Without Frills' writing playlist to help us through the steps of our writing, and I would like to use one of these videos as an evaluation piece. Content Area: Writing Standards: How-to/procedural writing Audience: Studio 4 (grade 4) Result: Students will have a well thought out writing about how to do some the whing after following the writing playlist. Supporting Creativity: I am pushing them to be a little more creative with their publishing this time. Instead of just typing it in slides and making it a "book" I want them to use the visual skills we have worked hard on this year. A lot of them are choosing to make a video or stop-motion animation, and some may choose to make more of a visual step-by-step poster instead.  Possible Choice 4 - Podcast Evaluation I am also interested in adding some math podcasts to our Studio 4 multi-modal learning slides. This is something else that I would be interested in evaluating to see if it is worth adding to the slides. So far I have only found one podcast that might be relevant enough (MicDrop Math). If anyone has suggestions, please share! Math stories, math problems, math games... I understand why there is a small market for a podcast like this, but it could be fun! It also shows creativity with math. Content Area: Math Standards: Hopefully fractions, decimals, or percents (MicDrop Math has one on decimals) Audience: Studio 4 (grade 4) Result: Students know more about decimals, and have the option of listening if that is one of their preferred ways to learn. Supporting Creativity: The MicDrop Math podcast has a sheet that students use while they follow along with the stories and audio. This type of creativity with the subject of math could be a great model for my students. Part 2 and 3: Ask and ProvideI suppose feedback I would like this week might be signaling and segmenting? I like this new format of blogging (helping me think out and process my ideas), but because I have not made the videos yet, I do find it difficult to know what specific feedback to ask for this week. I also kind of feel like now that I have asked for that feedback, I am going to be more conscious about those two principles when I am creating. That is not necessarily a bad thing, of course.
0 Comments
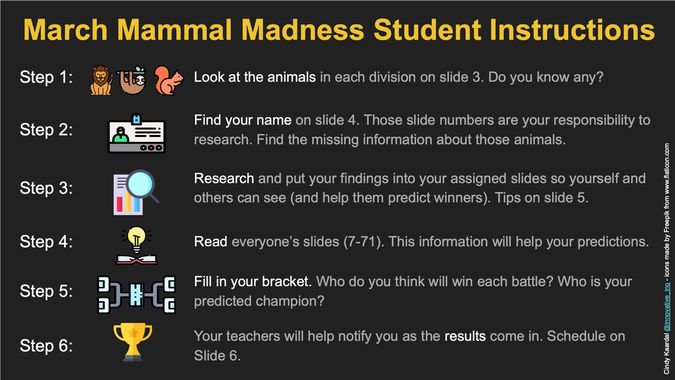
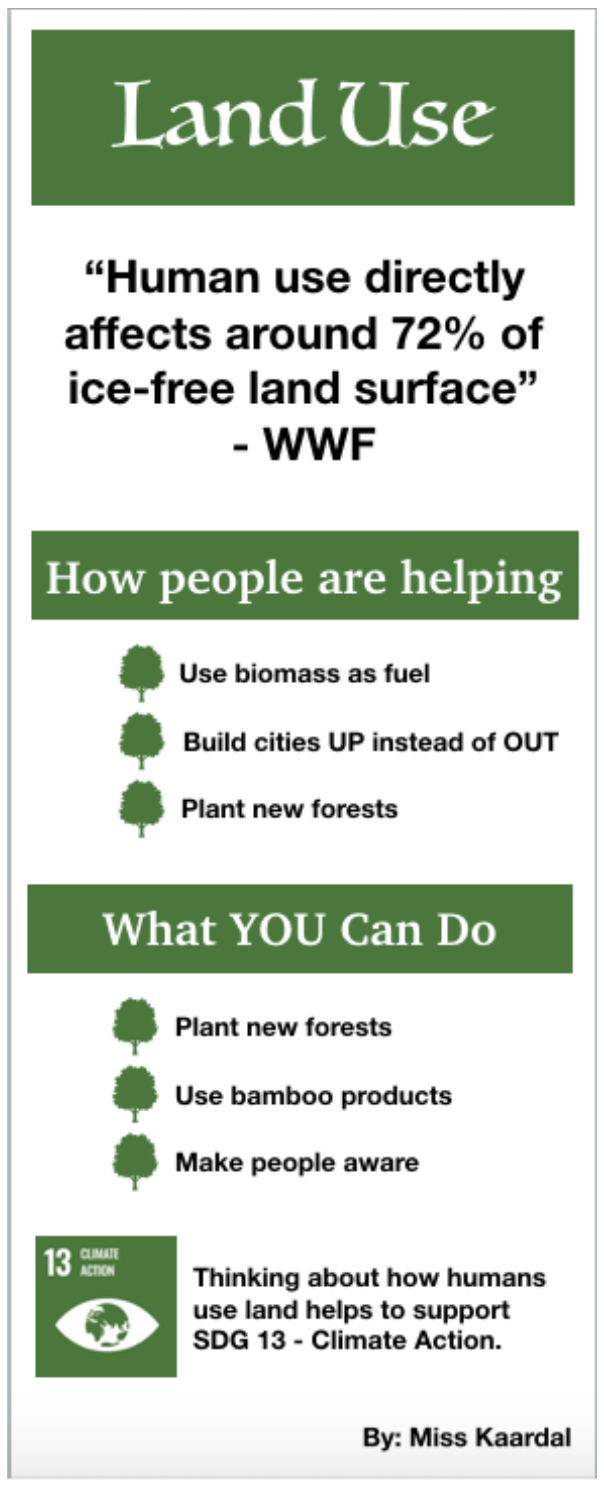
Part 1: ApplicationLesson AlignmentOur readings last week about design principles aligned with this week's tasks and the lessons that I was creating for. For most activities, I revamped some old work I did that is relevant to my students right now. I wanted to challenge myself to improve my design aesthetic and therefore hopefully end up with better quality material to use with my students. Digital Technology Alignment and Design Principles in ActionWhile creating my visuals, CARP was still in my mind. I tend to use more open-ended designing technologies like Slides or Keynote when I am creating visuals. While I know that tools such as Piktochart or Canva are extremely useful (and possibly do look better in the end), I get annoyed when I cannot move things or change things to be exactly how I want them to be. I know that tools like these keep elements like alignment and proximity nicely done for you, as well as some great visuals to include. However, the alignment and proximity guidelines in Keynote and Slides are still helpful, and the shapes in Keynote are almost endless (when you start pulling shapes apart and creating your own). Part 2: ReflectionTechnology UseAfter reviewing the infographic about internet access and use, I was surprised by the numbers. I did not realize how many adults cannot afford or even simply choose not to use the internet. As something that has so much of an impact on my life, I just cannot fathom it. Living abroad, teaching at an international school, even watching TV in English... the internet brings so much connectivity to my life. The solutions posed by OCLC in the infographic are a good start. Action via awareness, discounts, training, and faster networks would be valuable to many people around the world (not just the United States). Stand OutsAside from the above facts about internet access, another stand out to me was how revising previous creations with the purposeful lens of design principles really helped my newest iterations of work. I do not think my original versions were bad, but I can see how coming back to designs with this lens can be powerful. The assignment was not to recreate old designs, but because I create so much as it is, I found this to be the most useful way to approach my tasks this week. Enjoyment and GrowthAnd speaking of that, I can already see my design aesthetic growing and changing. Particularly in the March Mammal Madness slides. Previously, I had used Creative Commons images from within Google Slides. Even though they are labelled as Creative Commons I still get confused as to whether/how they should be attributed, etc. so I moved into using Freepik/Flaticon. Even though they are cartoon clipart pieces, I actually think it looks a lot more pleasing than the images I was using before. I can also see an improvement in the alignment and clarity of some of the slides. Click through a series of before and after screenshots in the slideshow below. For my land use infographic, I am a little torn about which one I like better. I when I compare them now, I do like the simplicity of the original more, but the images did not really relate to the text as much as they could have (besides being trees), which is where I decided to make some changes this time. I am excited to see where my growth in design takes me next.
Slow to Change
My thinking this week was slow to change. Because I already knew about design principles (out of pure interest) and copyright (from EDU590), I felt like the readings this week were reinforcing some prior knowledge and going just a little deeper. This is not a bad thing of course, I just didn't have any big shifts or lightbulb moments while reading about the content.
Stand Out
Biggest Struggle
Tensions
Moving Forward
New class! EDU642, Creating Instructional Media. Umm... a whole course about design principles and time to create?
Hello, geek-mode! I have already bragged on Instagram to my friends around the world (who really probably don't care) about my excitement for this course. Using CARP with Students
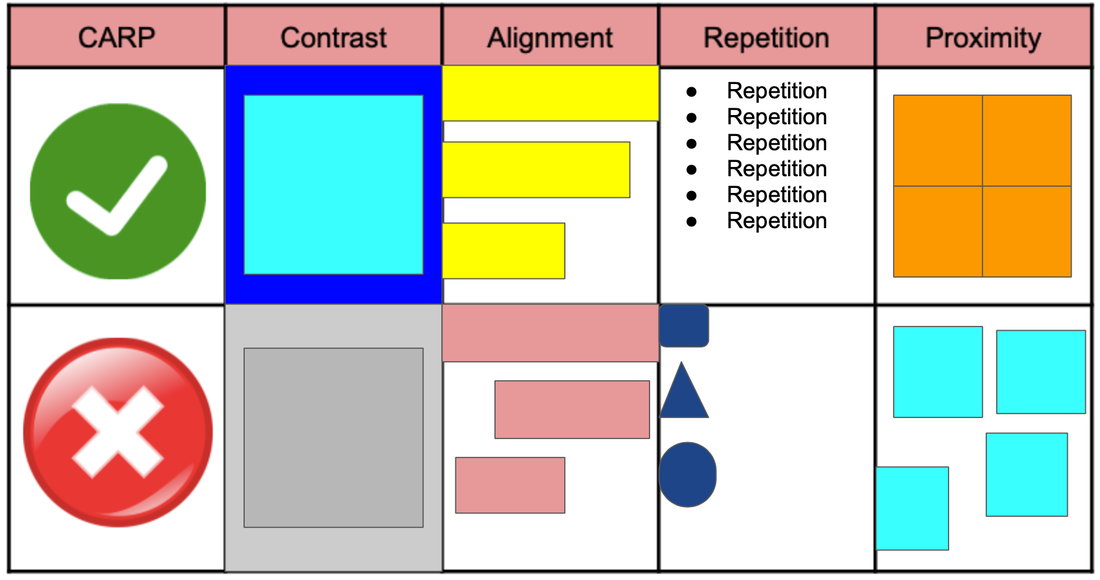
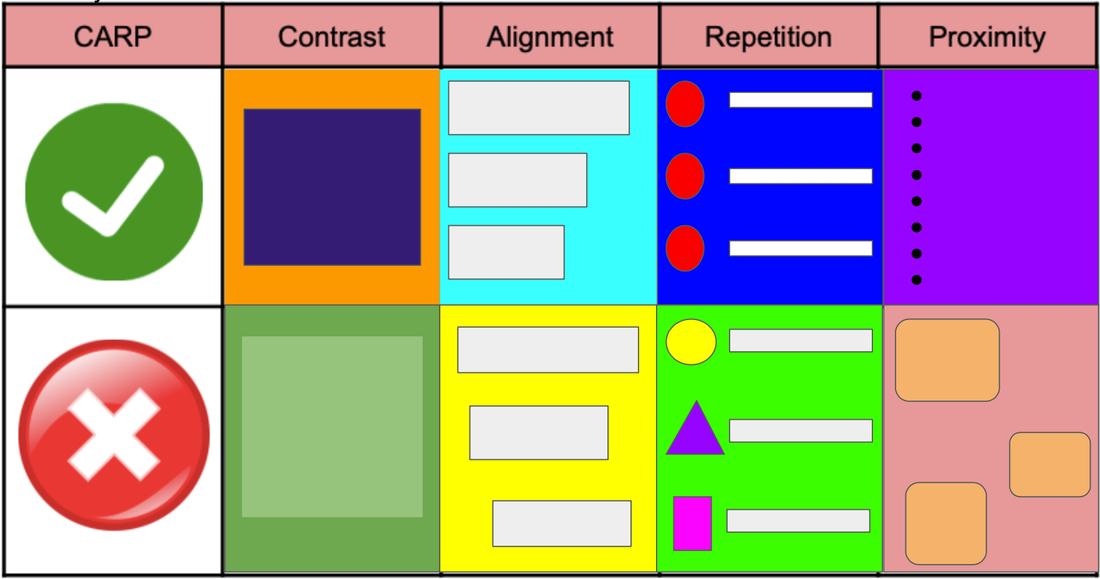
I have already incorporated design principles into Studio4 at my school. We use "CARP" instead of C.R.A.P. because, grade 4s. This is the second year in a row I have pushed for it it with my team members, and we actually had a three week How We Express Ourselves unit with a focus on visual literacy, which CARP really was the baseline of. This prepared them for their upcoming Sharing the Planet unit, where reading and creating infographics is a huge focus.
Here are some videos from Keri-Lee Beasely that we use with the students
So, how does this knowledge help students?
"No secret teacher-business" is a common phrase at my school. Be open and honest with students so they have a better understanding of why things are the way they are. This thought could be applied to design as well. I am sure teachers around the world ask their students to create posters, videos, etc. all of the time. But do they teach them how to make those creations visually appealing to the human eye? And why certain things look better? If we do, it teaches a lot about shape and space, colours, and how the human brain takes information in. We also have our students focus on audience and purpose. Who are you making this for and why? How does this affect your design?
I think CARP/CRAP is a great, simple place to start with students, or even as a designer yourself. I would not hesitate to run a workshop with staff members on the principles of design so they can help guide their students creativity "level up." My Designs
As a teacher (and therefore designer by default), my audience is obviously usually my students. Sometimes it might be parents or other teachers in my school or in my professional learning network. I think about my audience and what they need from me.
Possible Audience Challenges: - English may not be their first language - Some students are not strong readers - Short attention span Possible Audience Needs: - Simplicity (in language and visuals) - Text and icon/image - Repetition of format - Easy to follow For most audiences the needs end up being similar... Simplicity. Repetition. Clarity. Something to catch their attention and look professional or engaging. Something they can understand visually.
Apps like Keynote and Slides help you with layout, proximity, alignment, etc. innately. These invisible lines are fantastic for designers to know they they've got it "just right" and stop obsessing about if it is perfectly aligned or not (at least for me!) Future Designs
I was excited to read about Mayer's 12 Principles and Gestalt Theory. I think I am at the point of designing where knowledge of more design principles is appropriate. Mayer's principles' usefulness for video is also another next step for me.
I think a lot of these principles could be innate to a designer... not really knowing why we do something the way we do it... besides "this just looks better." But I wonder, if I continue to study these 12 principles, would my designs resonate more with my audience than they currently do? I also wonder if some of my students would benefit from the 12 principles instead of the basic 4 in CARP. |
Cindy KaardalThis blog page will follow my progress through completing a Master of Arts in Learning, Design, and Technology with Central Michigan University. Archives
April 2022
Categories
All
|
Proudly powered by Weebly















 RSS Feed
RSS Feed