 Business vector created by katemangostar - www.freepik.com Business vector created by katemangostar - www.freepik.com
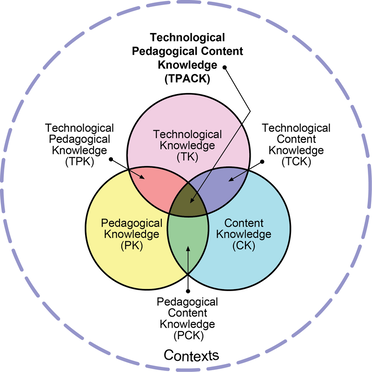
As stated in my last post, I am very much on the pedagogy (and technology) side of the TPACK diagram. Because of this, the article we began to read this week (A Rich Seam by Michael Fullan and Maria Langworthy) really resonated with me.
I feel fortunate to currently work at a school that has a history of being open-minded. Anyone following ISHCMC's journey will know about our trials and iterations of the Studio model in grade 5 and followed by 4. If you don't, feel free to catch up on this website from a few years ago (it has not been kept up to date, as many educators have moved to different schools or grade levels). The team I am currently working with in Studio 4 are some of the most collaborative partnerships I have ever been in. Everyone is willing to take a risk, try something new, FAIL, and move forward. We adjust based on what we feel the learners in front of us need at the time. This could be very different to what last year's learners needed... or even the same learners a week ago. If you want to know more about Studio 4 (structured a lot differently to Studio 5, you can read my personal blog and follow my current and previous colleagues on Twitter (Paul Cheevers, Justin Ouellette, Corie Olson, Danielle Looney, Johnathan Phillips). Our partnerships (between teachers and students) are strong. Our spaces play a roll in this. We have moving walls (large sliding glass doors that double as whiteboard space), open areas, a "town hall" we sometimes have called a "literacy studio" based on student needs at the time, and resources out and available for student use, as needed. Student goals are visible online and offline so anyone (teacher or student) can see what someone is working on and seek or offer assistance. All teachers are available to all students, and we grow these partnerships by mixing students and rooms as much as we can (varied with each unit and time of year). Goals and evidence of learning are also shared with parents weekly. This strengthens the partnership at home by giving transparency and a "window into the classroom." Because of these meaningful partnerships, we are discovering and mastering content collaboratively with the students, just as the authors describe in A Rich Seam. The quote "We are at the early stages of disruptive innovations, which represent a new period of development, trial, error and further development" from this text describes my time in the studio well. We are constantly making iterations of what we do and what we create in order to suit our students better. I think an area we could grow in is collaborating with specialists and other age groups. Time is a main enemy here. Not only time to meet with the teachers and figure it out, but also timetables of the structured "school" we are all used to. It is limiting. What if those structures were taken away? What could specialists look like if they didn't have a timetable? Would we be benefiting students by letting them explore these subject areas as needed, or would we be hindering them by taking away opportunities to experience new things? In elementary/primary school I feel like the balance of this is hard. A phrase that we often say is "they don't know what they don't know" ... but we also want them to follow a passion once they do know it.
2 Comments
Technology integration is one of my passions in teaching. I used to be a stand alone ICT teacher for 3-7 year olds on old PC computers (probably older than the students that were using them). It was my second year teaching, and I was just starting my IBPYP journey. I was super curious about the curriculum and I loved how different subjects mixed into meaningful units (and still love this). Because of this interest of mine, I tried to make sure most units were as integrated as possible. Right from the start I was seeing first hand how technology enhances curriculum and how integration helped my learners with their other subject areas. And this technology was just a once a week time in a completely different room.
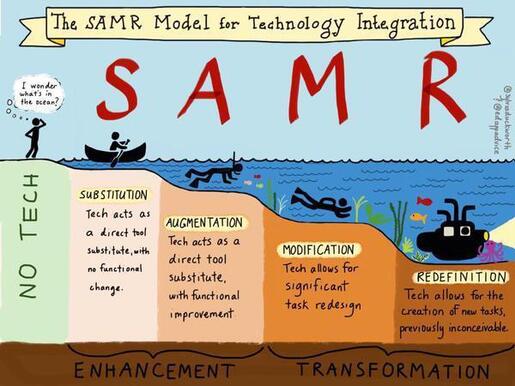
As I moved on to a variety of different classroom roles, I made sure to take this passion with me. Whether I had one iPad to share with everyone, 1:1, or 2:1 with a couple of iMacs, I kept technology integration in my thoughts when planning. I value technology the most when it is authentically available for student use. Of course this means that 1:1 is my preference in the classroom so that when inspiration or need hits, a student can immediately have access to follow through. Read more about my journey below! I have been at schools that use the SAMR model and some that reference the TPACK model. for simplicity, I do like the SAMR model. However, I feel like a lot of people look at this model as a ladder they need to climb, and once they "hit" redefinition they need to stay there. I believe that if technology is truly leveraging the curriculum, you will be on all rungs of the ladder (or depths of the sea, as my favourite SAMR image depicts below). In this illustration you can imagine the swimmer playing around in the different levels, swimming back and forth. As for TPACK, I like this model because it shows that it is not all about THE technology. Pedagogy and curriculum are both important as well. I also think that this model can be fluid. I feel like depending on the school you are at, the middle of the model may or may not be the actual perfect place. I probably sit in the Technology/Pedagogy overlap. This isn't because I do not know my curriculum well, but curriculum changes and sometimes the value of curriculum standards also changes. My personal values lie more in the pedagogy of how to help students through content than the actual standards of the curriculum itself. This is probably why I feel that I sit where I do.  Pixabay.com Pixabay.com
Over time, my teaching with technology has changed.
Those first few years, while I was trying to integrate the curriculum the best I could, I was still a stand alone subject teacher and access was not on an as-needed basis. Most lessons were related the the unit but not necessarily integrated. The times I tried harder to really integrate (write a story in class, create creatures so we could film a story in ICT) it was often hard to have all teachers on board and prepared for the ICT portion of the learning engagement. When I had one iPad to share with my class, not a lot changed. One student could do some research (if the wifi was okay that day), or one person could use an app to help visualize a concept in a new way. We weren't using it much for creation because of the limitations of only one person being able to do this at a time, and my knowledge of the iPad was still growing. When I moved to a 1:1 environment next, I learned very fast. I remember my first NearPod lesson with my Year 1 students and I was blown away at how fantastic it was. Immediately I started thinking of different ways my 5 year olds could be using this technology. Looking back, it was still probably fairly in the "enhancement" range of SAMR. When I moved to a Year 5 class in the same school (so still 1:1) I really started exploring a lot more creation apps with my students. They started making books, movies, presentations, recordings, etc. to show their learning. They also started posting to Seesaw and authentically sharing their creations in that way. (Hooray, in the "transformation" end of the ocean!!) When I moved to a 2:1 environment, I had to get creative. I had been spoiled with this 1:1 environment and didn't quite know how to adapt yet. Luckily, my class was small and the grade 2 class we were sharing iPads with was quite large. The teacher was not comfortable using them as often as we were (sad for them, but good for us). Within this year, my pedagogy changed a lot. I was watching Studio 5 at ISHCMC and the Enhanced PYP Documents were coming out. We started playing around with using the devices for goal setting, evidence, and planning our day, on top of the usual creating and expressions of new understandings. I am now back in a 1:1 environment, and my students have continued much of the same things my students in a 2:1 environment did, but with more ease of access. We also use it a lot more for collaboration within the studio. With almost 100 students and 6 teachers including EAL, the iPads are an important piece of communication, collaboration, and creation. I am appreciative of access to these tools and opportunities our students have. Watch this space for what comes next in my technology integration journey!  CREDITS: Slidesgo, Flaticon, Freepik. CREDITS: Slidesgo, Flaticon, Freepik.
Okay. I'll admit it. These collaborative projects in course 2 and 3 have been hard for me. Along with everything else Covid related, collaborating with educators in different time zones is hard. Collaborating with educators in different subject areas, curriculums, and grade levels is hard. Creating one unit together that feels authentic to everyone on the team is... more than hard.
BUT... something clicked for me part way through this unit (I think being on vacation may have helped with that!!!)... what if, within this unit... our students were actually global collaborators? What if, to make it authentic for all three of us creating this unit, all of our classes were actually involved? That was the moment things started to flow... I worked with Simona and Melanie on a unit about Halloween. I used my new favourite, Slidesgo to create the slide deck and things just started flowing! Basically, Simona and Melanie's classes were to create the content about Halloween, and then at the end of the unit (next week) my grade 4 class will be the audience and give them feedback. My class are already talking about audience, purpose, and effectiveness, so it will be a great (and fun!) task for them next week. Here is a link to the slides which show our lesson progression. Each lesson is clearly outlined with steps, learning outcomes, ISTE standards, and content standards.
Why did you choose the option you chose?
For the three of us, choosing this option seemed like the best one at this time. My course 2 project was very time consuming with all of the videos as well as the booklet, and the three of us wanted something a little more "sit down and complete," if you will. It is a busy time of year and we all needed this space. Why did you choose this topic? These standards? I actually missed one of the collaboration meetings that ended up in this Halloween decision, but as soon as I saw it I loved it and was completely on board. The standards used fit the classes that will use each lesson. So some are Common Core, and then for my grade 4 lesson I just added in our central idea and lines of inquiry which fit nicely. How did you grow as a collaborator and facilitator during Course 3? As I mentioned above, I think it all clicked when I realized we could/should actually follow through and get our classes to globally collaborate. This is something I do not do a lot of in my class, so I am excited to get it started. How was this final project different from or similar to other learning experiences you have designed/facilitated? I was mainly feeding off of other people's needs and ideas. I took the lead on creating the slides because I felt like that was something I could do well, without interfering with the process my group members needed to go through for their own learners. I of course created the grade 4 lesson because it is for my class. How does this final project relate to what you learned in Course 3? Our final project includes the enduring understandings from course 3. The students create posters which focus on hierarchical design and CARP, they create infographics, and a presentation in the end. It is a lot of designing and creating on their end, and then they share it with the grade 4 audience. What has influenced you the most in Course 3 and how is that reflected in your final project? Slidesgo! It is no secret that I love it now! That might sound weird that it has influenced me the most, but it truly has changed how my slides are presented. What outcomes do you hope to see when students (or educators) complete this unit? How will you know that students (or educators) have learned the concepts? I hope they become better designers. I feel like this unit can be adapted to many ages, and I love sharing this passion for design with my classes. I hope that students will also understand the value in creating for an intended audience which is global and for a purpose. If you facilitated this experience, how did the learners respond to it? What feedback did you collect to inform future experiences? I have not facilitated my end of the experience yet, but have received some creations that I will be putting together for my students to view and give quick feedback on.  Our Community Flipgrid Our Community Flipgrid
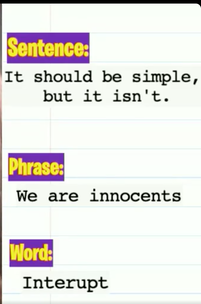
This week we read the article The Cycle of Socialization by Bobbie Harro. We then created a Flipgrid response with one word, one phrase, and one sentence that stuck out to us. We watched a few and then added to our community Flipgrid.
I have used Flipgrid before and love how much it gets students talking. Sometimes it takes a few times for students to become comfortable, but once they are, it is great to see personalities come alive. Obviously also very useful if students are learning from home. 
This experience was different in how I personally have responded to Flipgrids in the past. Usually when I am responding it has been for exhibition feedback or something collaborative around the world. However, I find it was a little similar to how I have set it up for students before. Even when we are teaching at school, we use Flipgrid for our book clubs. This helps students connect with others who are reading the same book as them, and listen to different perspectives. Theoretically, Flipgrid allows more thinking time for students, and possibly allows for shy voices to be heard more.
I found the protocol interesting, and as I said in one of my videos, I am curious about how it might work with fiction texts. When focusing on comprehension skills, I feel like this may be a useful tool. It could, in a way, help to summarize and find main ideas on a page or in a chapter.
Well, as a few of you may have seen on my Twitter feed this week... after only one morning using Slidesgo, I think I am addicted! I started using it for my final project for this course, and obviously then began looking around for ways to incorporate it into this week's assignment.
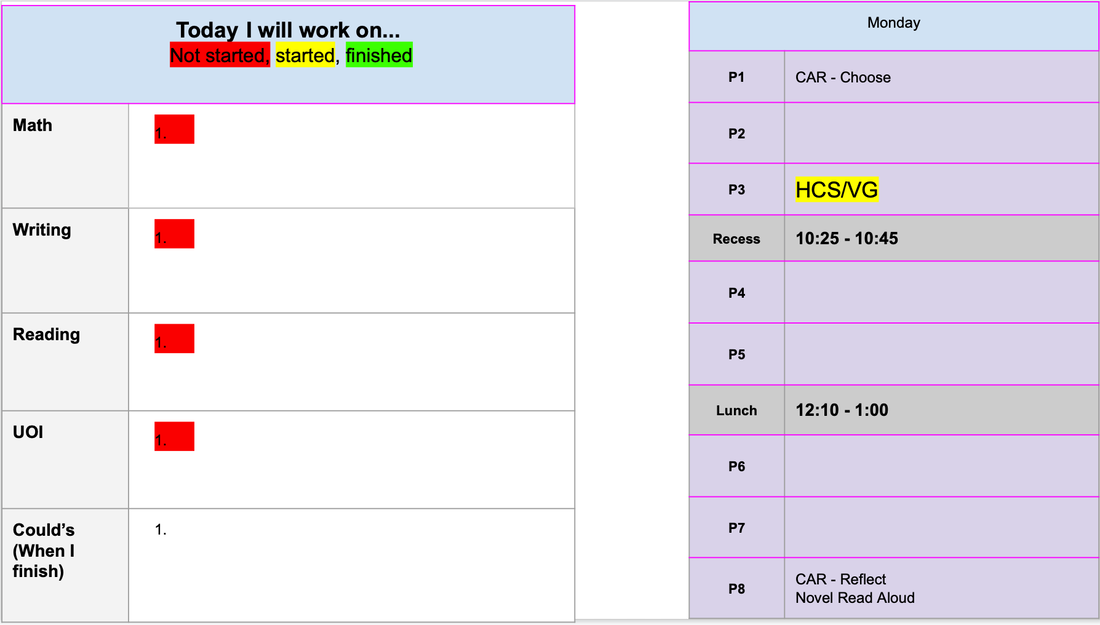
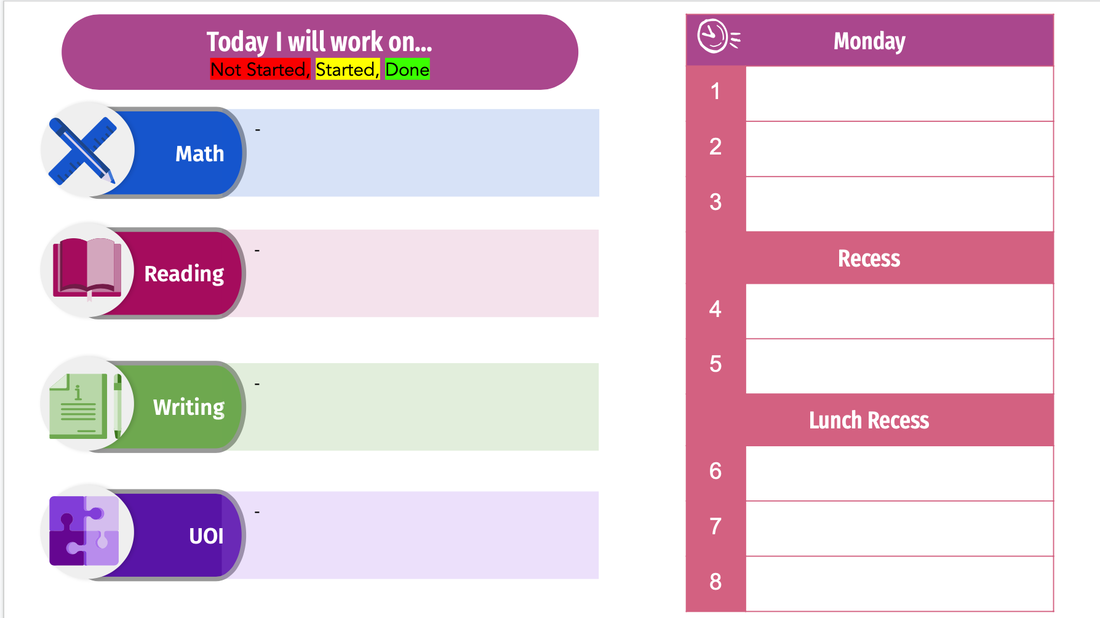
Our school is on holiday this week, so it has been a little more difficult to receive feedback on the thing I wanted to change. I sent out a Google Form to students and parents and am still receiving the feedback, but decided to get started. My student's weekly planner is something that consistently goes through iteration after iteration. It is something that needs to flow and grow with the students, otherwise it is useless. As of now, they have the hang of things and I can start adding a little more. Their planners are shared with their parents each Monday as a live link on Seesaw so they are aware of their child's goals for the week and can see their progress and plans each day. One thing I know I wanted to change was to try to hook parents in a little easier. This thinking came from the parent teacher conferences we had recently (authentic feedback!). Most parents were asking what their child's goals were, and what they were working on each week. This was already being posted on Seesaw weekly, they just were not seeing it. So, without making a million extra posts and notifications in Seesaw, if parents don't click on the link to their planning, could they know more just by glancing at the cover page? YES!
As you can see above, I usually have a message to parents written on the front page of the planning. Originally this was to try to get them to click on it and see the progress through the week. Now I am thinking, if they can see the goals right away and do NOT click on the link... maybe that's still a small win! If they click on it, even better.
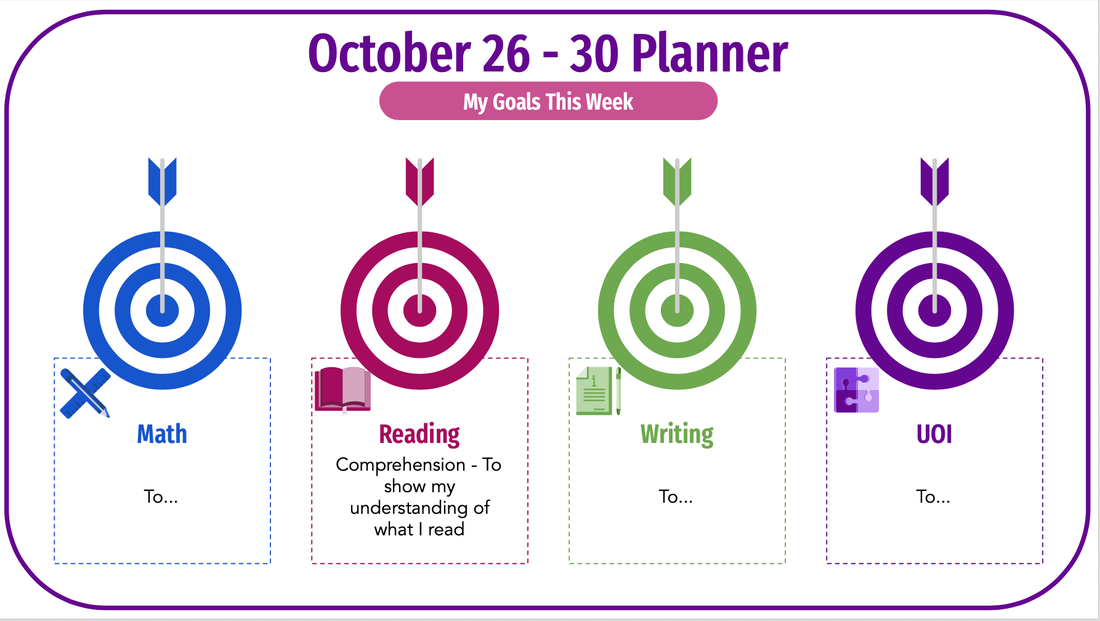
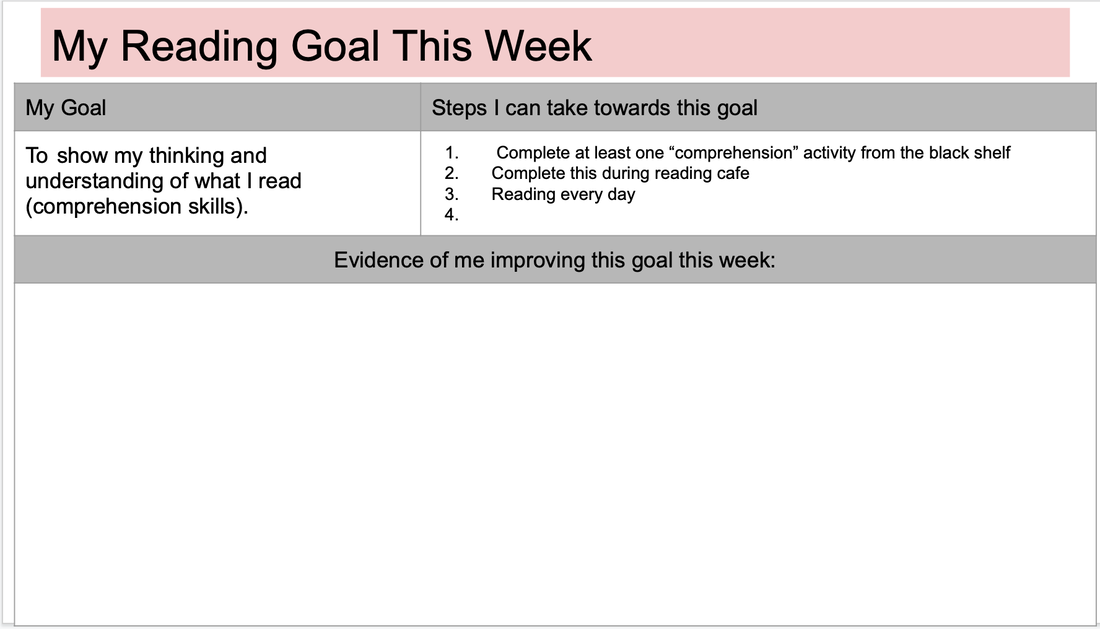
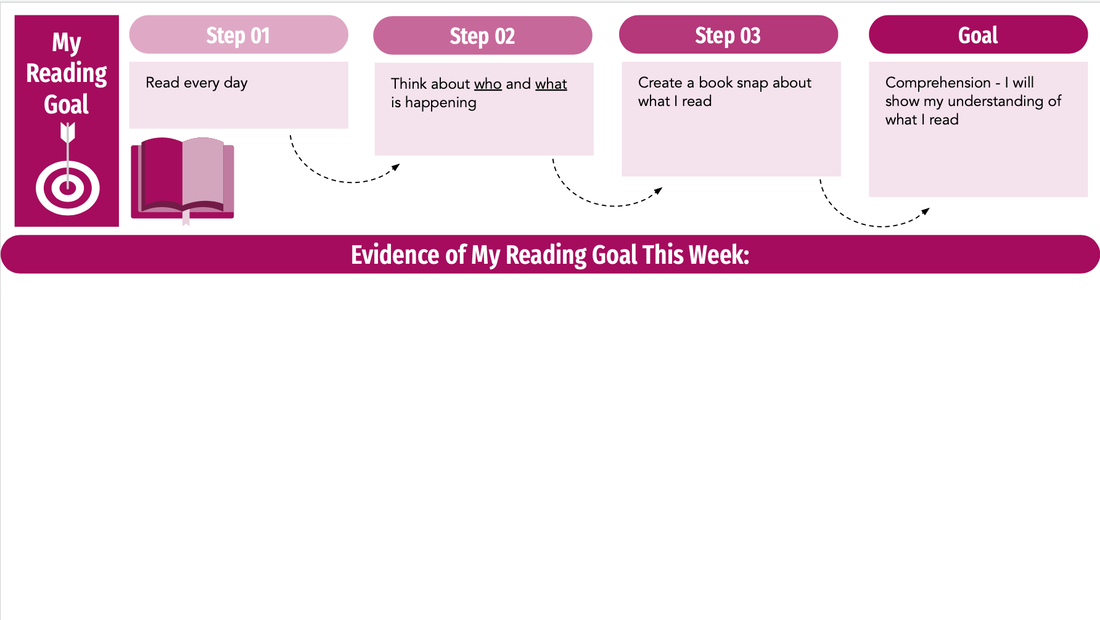
Also, it is a lot less text, and a lot more simple of a design. I would take even more text off, but the purpose is so they can see their child's goals right away. Another thing I changed was their evidence page. I didn't mind it the way it was, and I think the students were fine with it as well, but I wanted two things. 1 - to match the nice new cover page from Slidesgo, and 2- maybe there could be something a little more visual to help them reach their goals.
So I adapted another Slidego template in Slides. I think the end result helps to show a better flow for the students. There is a different slide with a different colour for each of their four goals in the week. I actually am wondering if this visual may help them remember to take these steps, rather than just brainstorming what they can do in the week...
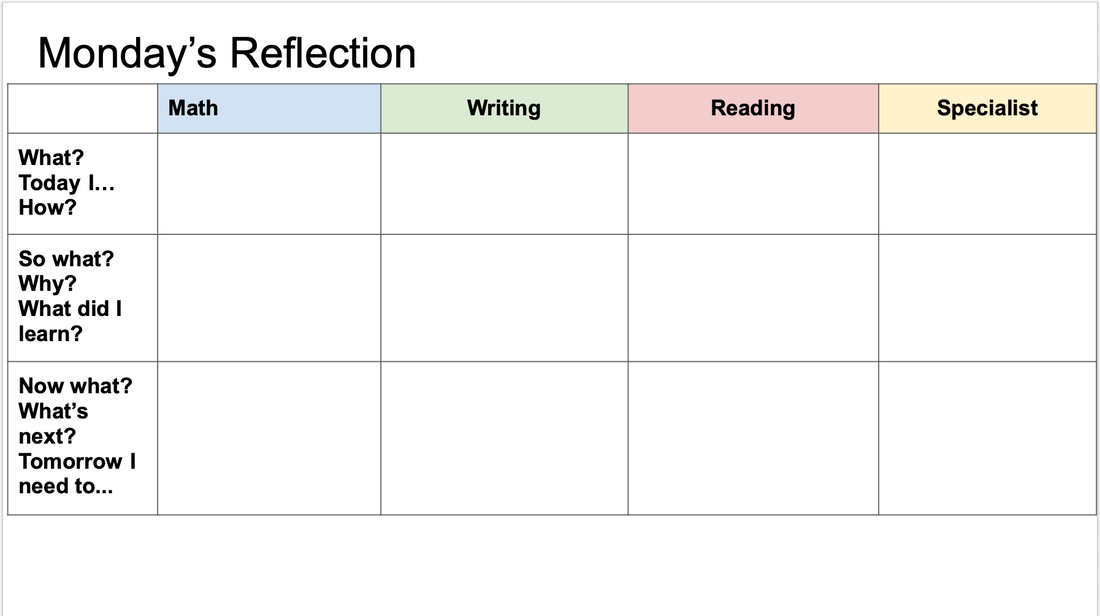
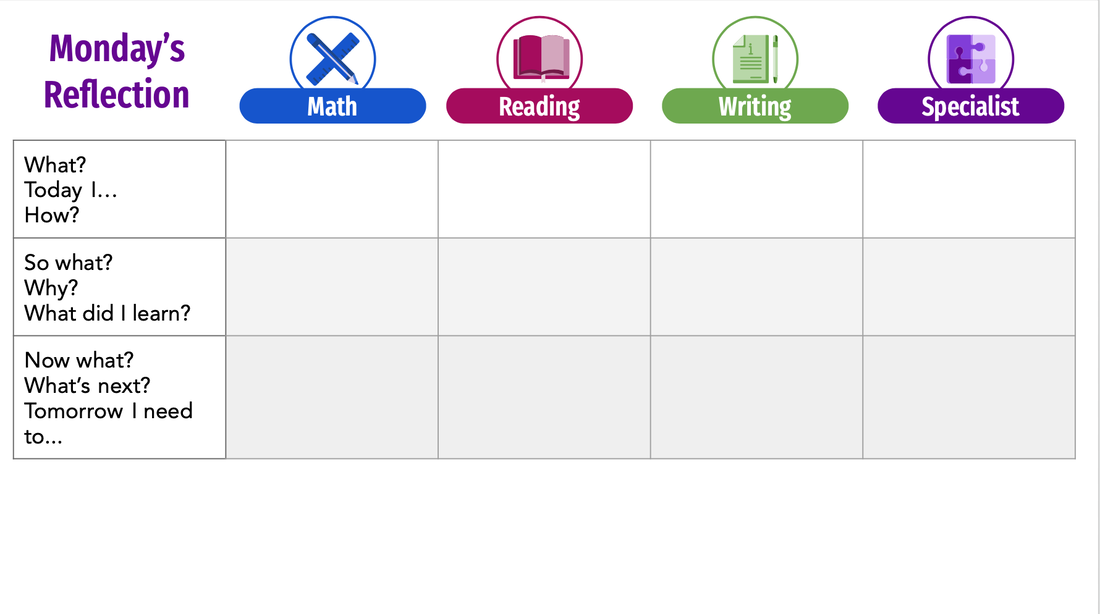
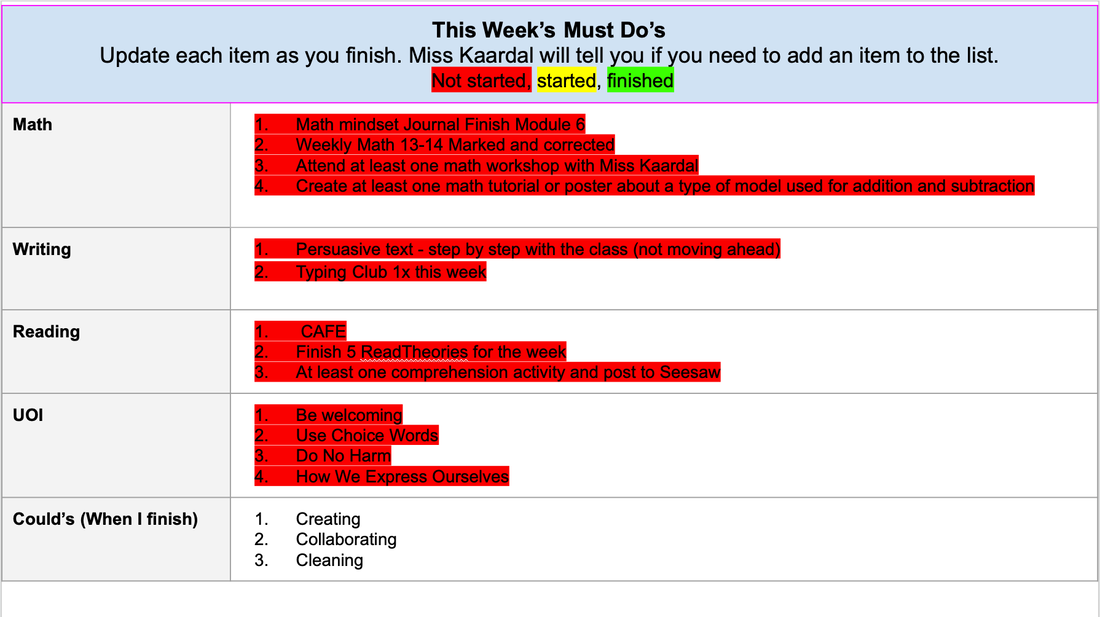
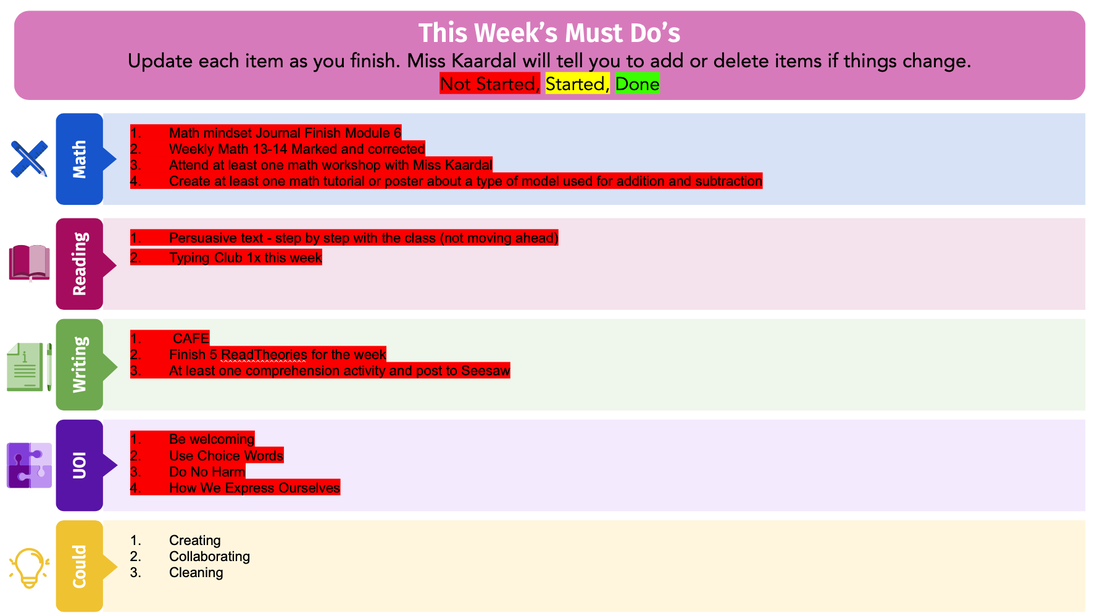
The final things I changed, again mainly for consistency, is their reflection page, their daily planning page, and their weekly musts page. We only just adapted these slides together, so I didn't want to change them too much. They are loving the format of the columns in their reflections (and are producing much deeper reflections because of it), so I mainly just changed the style.
While the function of any of these slides has not changed, I am happy with the design and simplicity of the outcome. I am looking forward to receiving more feedback as it comes in from my parents and students about the planners. Their planner is something that continually changes, and I am excited about these new ones!
Credit to Slidesgo and Freepik for icons and original designs in the slides. 13 Rules to Help You Stop Making Bad Font Choices
Also, as a side note but still connected to this week's assignment, if anyone is interested in reading about how fonts affect your visual communication, this is a great article from the Adobe Spark staff. My colleague shared it with me this week, and it was a fantastic fit!
This was a very timely assignment for me. Our How We Express Ourselves unit has a focus on the concepts of audience and purpose. The first three weeks will focus on speaking and listening, and then later in the year we will return to the unit with a focus on visual language.
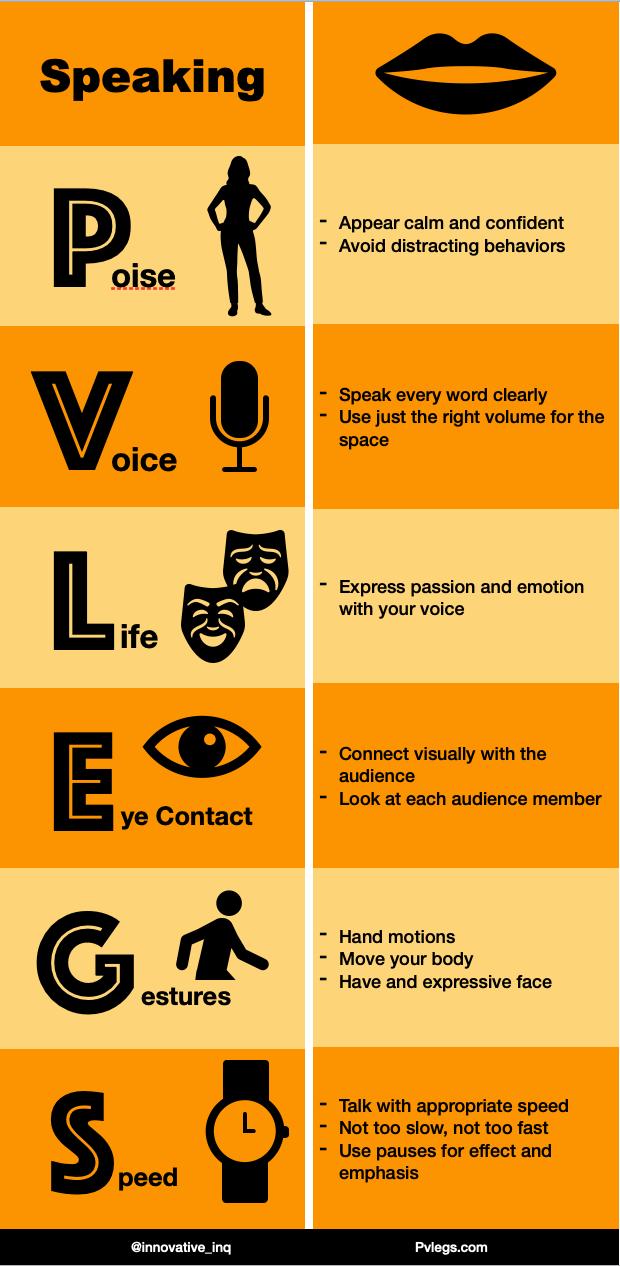
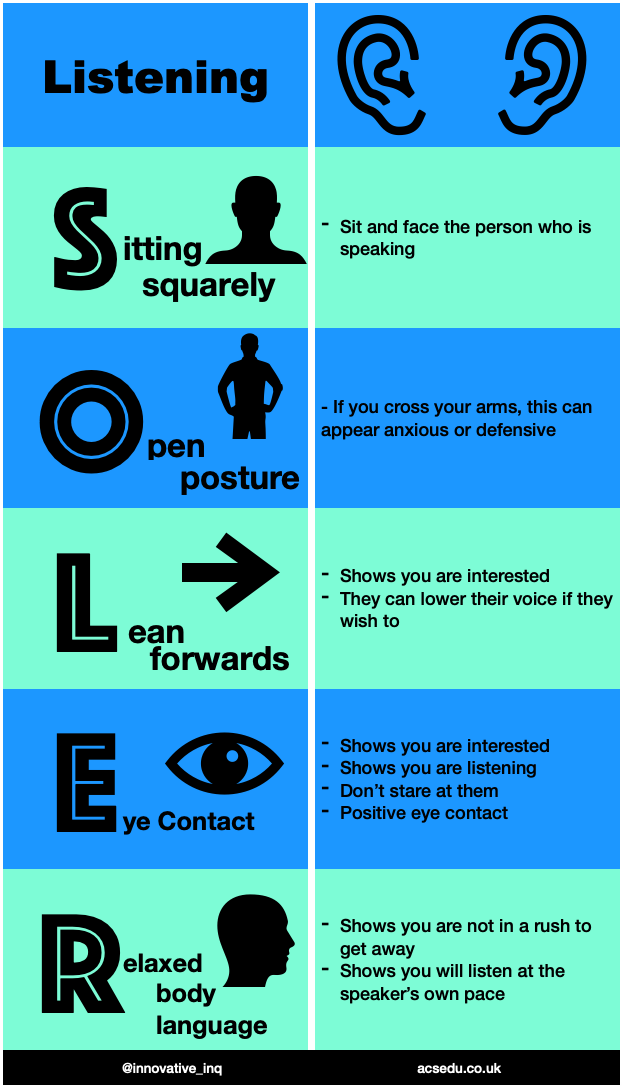
I decided to make two infographics for my students to assist them in this unit. One using an acronym we already decided on as a year group for speaking (PVLEGS), and another one for listening (SOLER). The lists on the right so far come from the websites descriptors, but I will be speaking with my class about what we can put there instead, and create a new version to use with them. Last year we co-created a speaking and listening rubric with them, but we have a slightly different focus this year, and I feel like this activity will be a good way to tie in that golden opportunity of co-creation with them.
I used Apple's Pages to create both infographics. Their library of shapes was large enough for me to choose from. I tried using a few of the other suggested websites at first but felt like Pages would be an easier stepping stone for me, as well as providing more freedom in icons to use for free.
In the future, my students will be creating their own infographics using Pages, as I already have outlined in a previous COETAIL blog post here. I really love the simplicity and creativity that it provides. ... I have an update already! My team had a meeting today about moving this unit forward. We decided that I will create a version of the PVLEGS infographic with the right hand side blank. This will then be used as a graphic organizer for when they are watching different types of verbal communication. They will fill in notes on the right hand side each time they watch something new next week, to get an idea of how people are communicating their ideas. This will be done alongside a graphic organizer that we are already using about audience, as well as a PIE one for purpose (Persuade, Inform, Entertain).
Woohoo, collaboration!
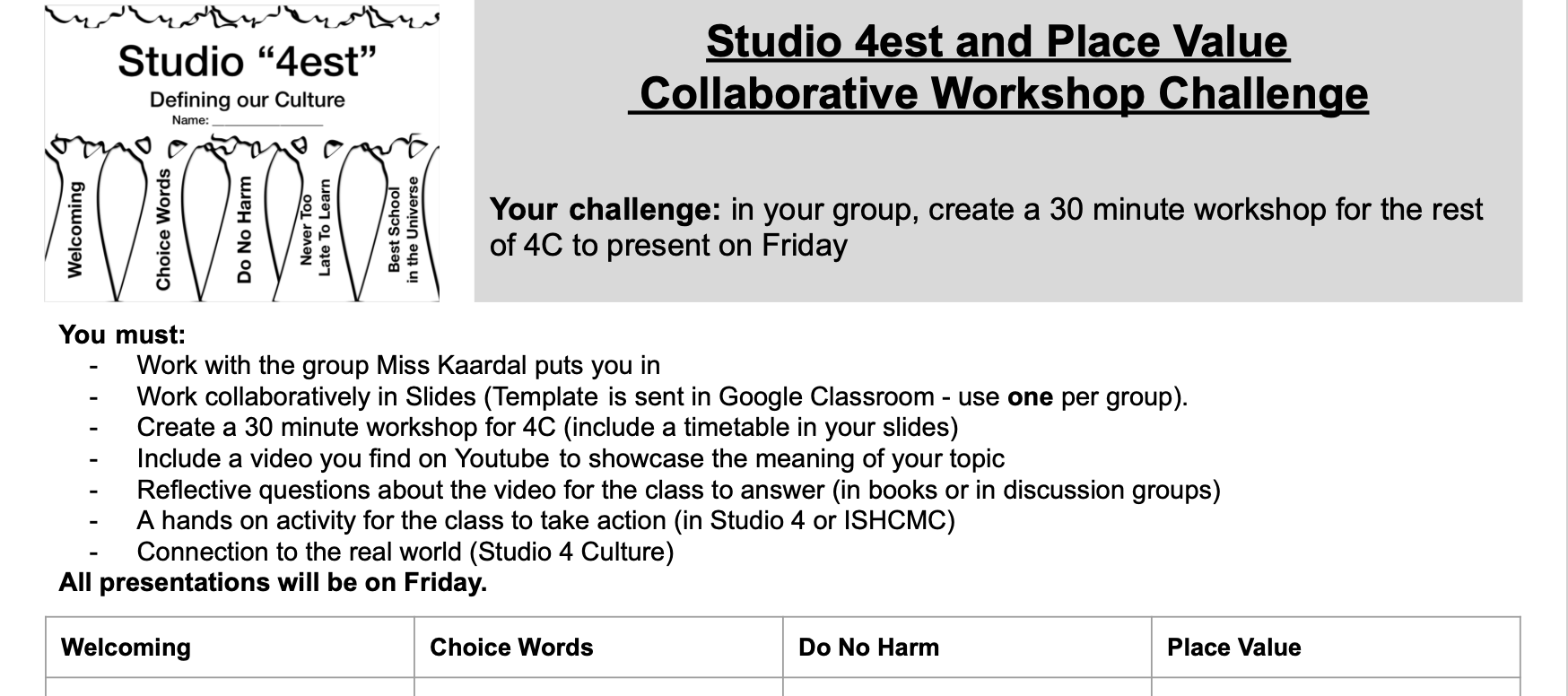
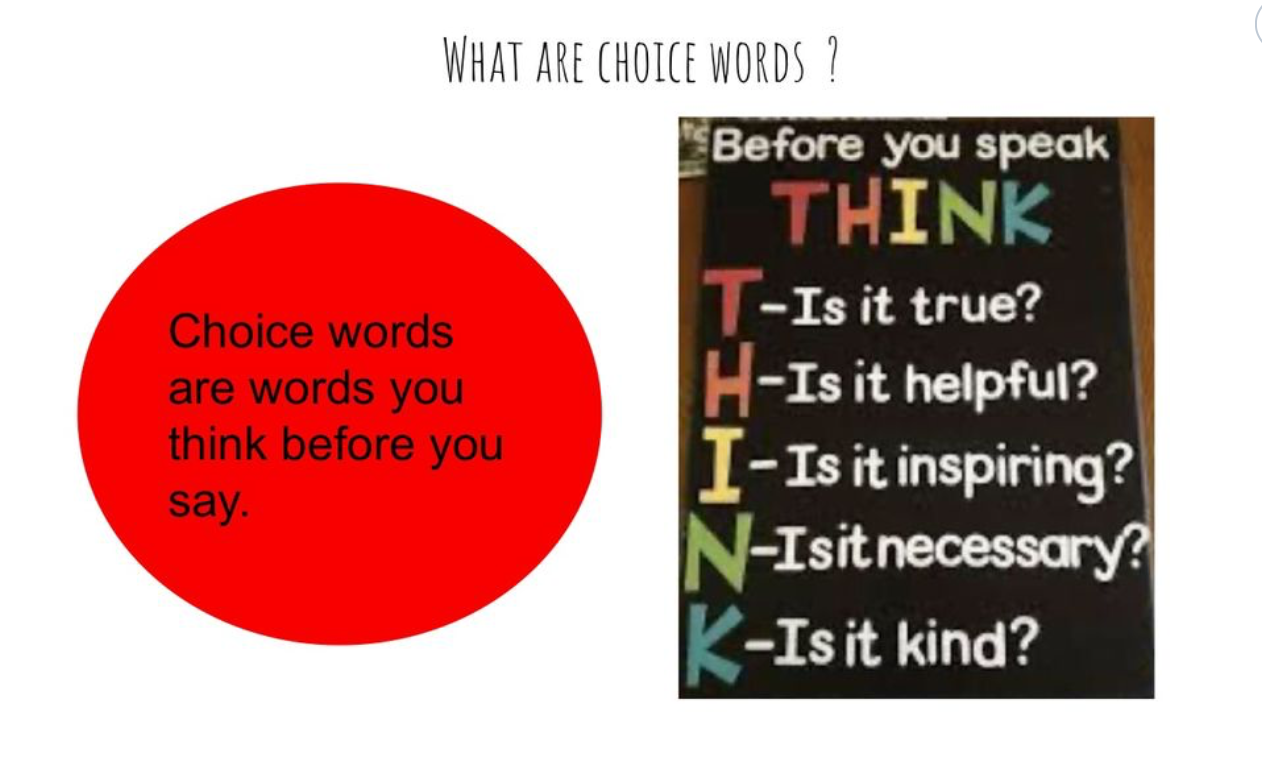
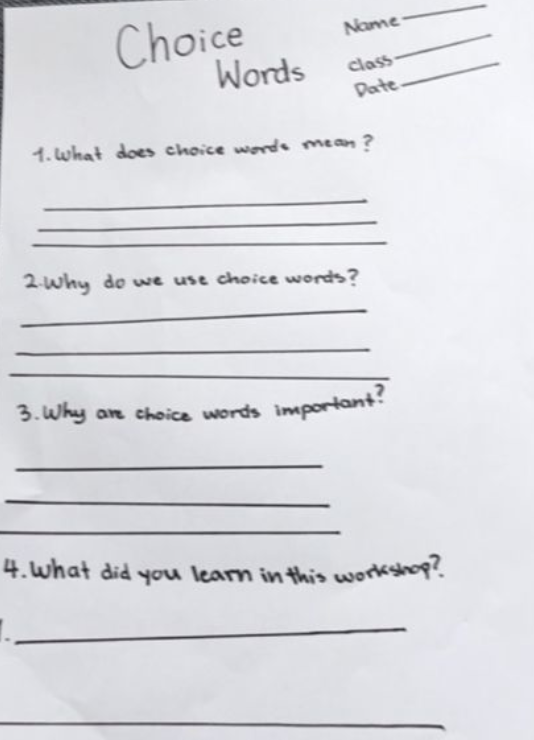
I was happy to get this push from COETAIL to go ahead and get my class intentionally collaborating more. We are running a unit that we had last year, but for a number of reasons it just isn't flowing the same way it did last year (COVID restrictions being part of that. Last year we had students throughout the studio mixing to dive into our 5 Cultures of Achievement (from the book by Douglas Fisher, Nancy Frey, and Ian Pumpian) and create mini presentations about them, as part of an assembly in front the upper primary section of our school. These 5 pillars are: - Welcoming - Choice Words - Do No Harm - Never too Late to Learn - Best School in the Universe We dove in fairly quick and the students had exposure to these pillars right away. This year we are taking it a lot slower and are only really working through them in our own classes. We are discussing the first three pillars and connecting them to a Studio 4 culture. Seeing this assignment from COETAIL helped me to realize my class can still do this. Just for each other. I divided them into 4 groups because I did not want the groups to be too large (the 3 pillars plus one math group as we were at the end of the unit). I communicated the expectations to them Monday morning and supplied them with a simple, bare bones structure of a slide show that I expected each group to use. I gave this to them via Google Classroom so they could make a copy and share with everyone in their group. I felt that at the beginning of the year they would need a fair amount of structure to collaborate with. These are the instructions they were given. The groups I made for them were at the bottom.
Here is a copy of the blank slides they received.
ISTE Standards for Students that this project integrated:
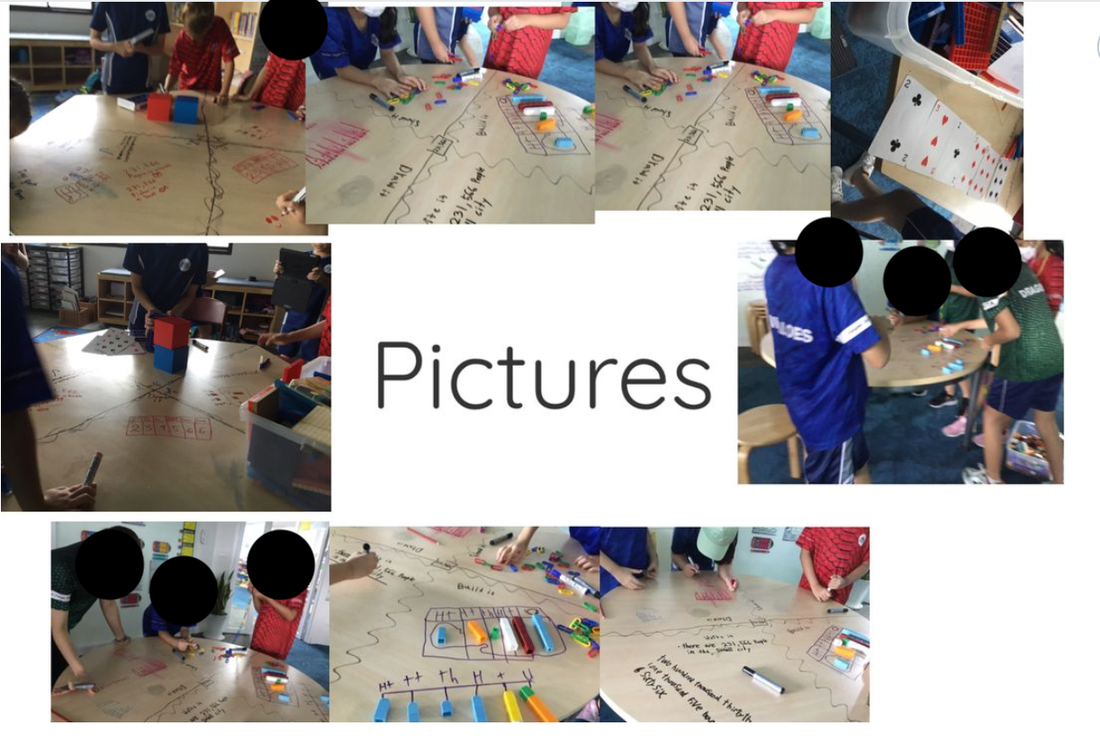
6C - Students communicate complex ideas clearly and effectively by creating or using a variety of digital objects such as visualizations, models or simulations. 6D - Students publish or present content that customizes the message and medium for their intended audiences. My class actually shocked me. Considering they were not on campus for the last half of their grade 3 year, their collaboration skills were through the roof, in my eyes. Day 1 and 2 were a dream, and most groups were almost finished by then, ready to present! Practicing presenting was a little more tough for them. A few tears were shed out of frustration in one or two groups, but they got there in the end and learned from each other. I am super impressed by their first set of workshops and cannot wait to try this again in different groupings. They are keen to continue with this structure. Here are some photos of their presentations and things they produced:
Design. I could sit here and tweak the design of my blog all day.
But of course, I can't and I won't. I will leave it as a work in progress. The changes I have made so far are mostly based on micro content and chunking, which you can read more about in Cynthia Mariankos' article "How we read online (and 6 skills every web writer needs to master)."
First I made a smaller header. The only visual you could see when entering my website was the title and the colorful background. Now is a simple black, but you can also see that there is more things below. First up being a video to showcase how I run my classroom with the studio model.
The next major change was taking apart my introduction paragraph and turning it into pointed bullet marks. This has simplified a lot on my homepage. Some things I still want to change:
Some big inspirations in the EdTech design world are Tanya LeClair and Keri-Lee Beasley. Their resources are awesome to use with students, and are great, simple reminders for educators as well. This CARP playlist from Keri-Lee is one of my favourite resources to use with students. It is so simple and easy to use.
Tanya's ISTE posters are a great example of design principles in practice. Of course they are also a student friendly version of each ISTE standard. They are available fordownload here.
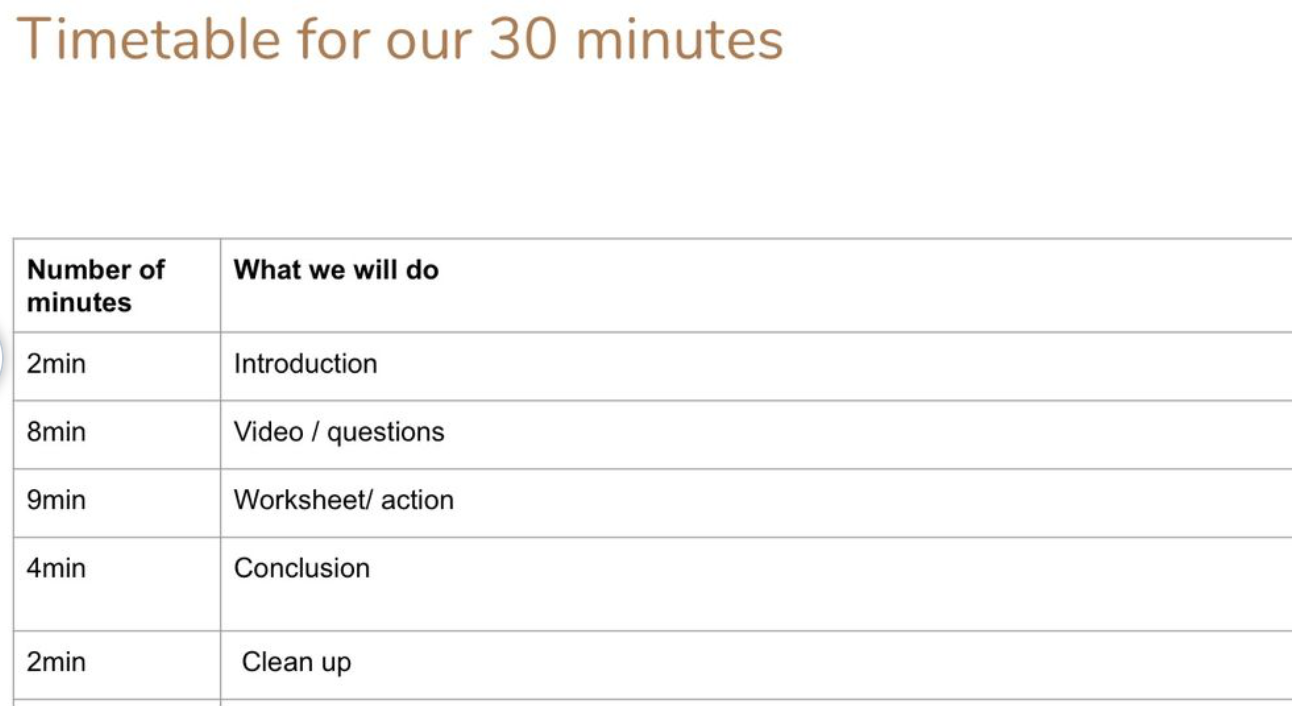
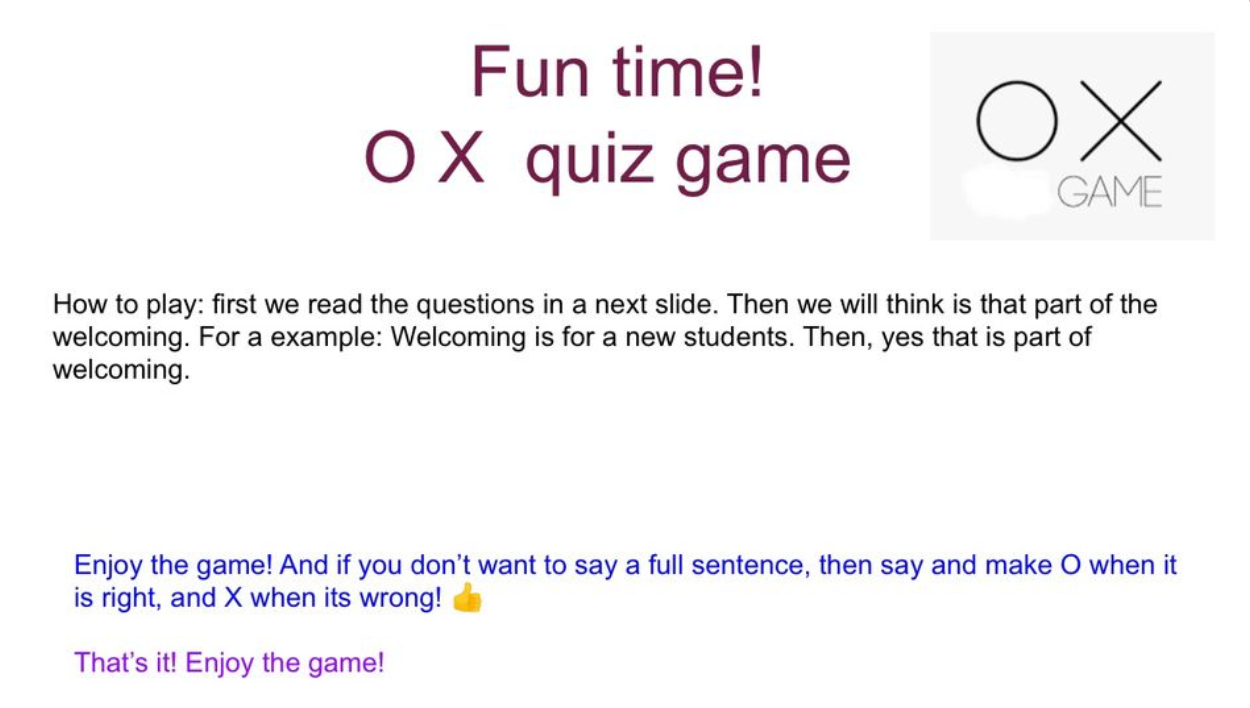
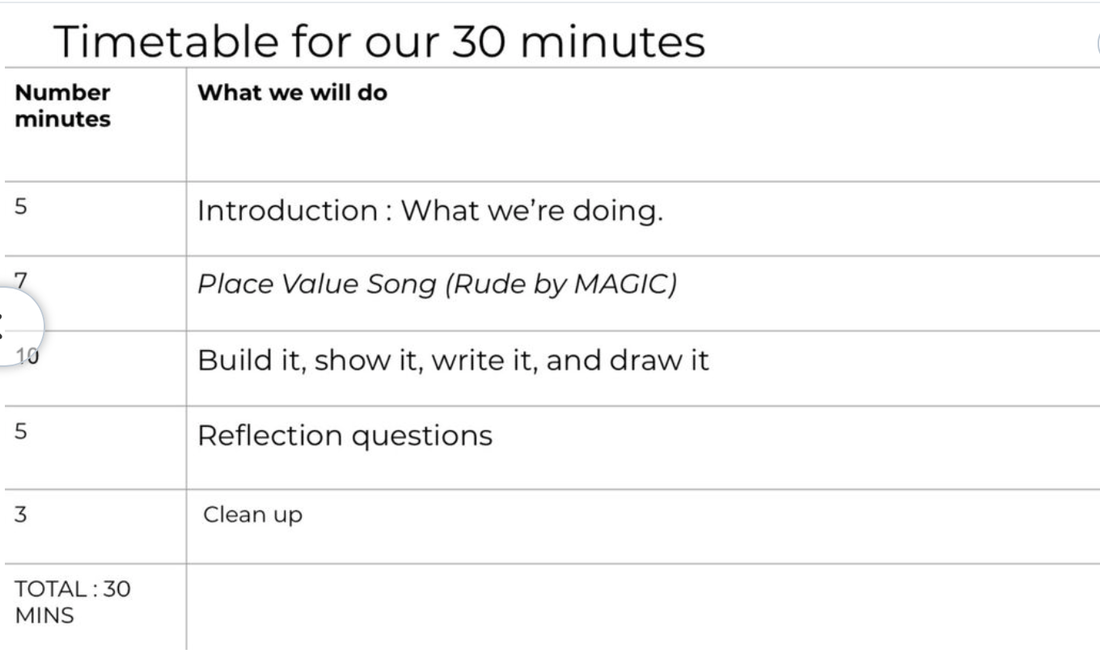
For my final project I worked with Luiz Mello and Shalene Huth. We created a professional development session for teachers around the ISTE Educators strand Citizen. I was the one to pitch the idea to them, creating a group with someone from primary, middle school, and secondary. My original idea looks nothing like the end product. Originally I pitched a self-paced PD in the form of an iBook that teachers could work through to improve their knowledge of the Citizen strand. Once collaboration kicked in, this quickly took a turn towards our final outcome. We decided to make four 30-minute PD videos with timers embedded for teachers to complete tasks and activities inside a printed workbook. When pitching the idea, I chose this option because I felt like it would be most relevant to group members from around the world. I wanted to do something that we could all potentially use. We connected on Twitter and then began meeting once a week for the duration of Course 2. Some meetings were longer than others, some were shorter check ins, but all were enjoyable and productive. We worked together on things during these meetings and then divided up jobs for the rest of the week before we met again. All three of us are in different time zones. Russia, China, and Vietnam. However, because of Covid-19 and learning from home, our schedules seemed to work out. It was a challenging time of the year to work on a group project. We went from teaching from home (hard!) to being back in the classroom (a whole lot of new challenges!), plus normal end of year things happening. The team I work with at school are super easy to collaborate with. We are almost always sitting in the same room if we are not teaching (by choice). This is my collaboration norm. As and when things arise, we talk about it, weigh options, help eachother out, and decide how to move forward. Because I am now used to this, collaborating with people around the world was a little more difficult. Also, it was a little less authentic than my last final project for course one which I was using in real time. Because of this, it was a little harder to find inspiration and time to keep coming back to the project. This experience was so tightly related to the weekly outcomes for Course 2. I was collaborating on the project the whole time, but was behind on the blog posts and weekly readings. When I finally was catching up, the readings were inspiring me to adapt and add to our final project. I actually felt like it was easier to go through the course as well because I had taken such a deep dive into the Citizen strand. Here are our four videos:
Below is a pdf of our workboo, and here is a live link in case things change or are edited. Please let us know any feedback you have. Thanks! 
Wow. I am in love!
One small blog post in the reading this week just clicked and I cannot stop thinking about it. Telling people about it. Loving it with every fibre of my teacher-being!!! Yes! How about THAT?! The post suggests the following:
[SCHOOL / DISTRICT NAME]
When it comes to digital technologies in our [school / district], please…
Again. YES!! I cannot get over how much I connect to this idea. Usually when I lead my class through the process of making essential agreements I have a few rules. First we brainstorm the things we want. Then we look at the IB Learner Profile and try to group these "rules" into it. Then we create broad sentences that we all agree to. At MOST I always only allow about 4. These sentences are vague... but on purpose! They encompass SO much in them AND because theyre simple and not numerous, we actually remember them. We actually remind eachother about them. We actually live by them, Too often agreements at school tend to be very negative. I particularly belive this to be true when it comes to iPad Agreements, or Acceptable Use Policies. Even if teachers are using positive language in their classrooms, somehow these still become negative. I am actually wondering if individual teachers could even walk through these "negative" agreements with their students and pull out some POSITIVE common themes. Could you take your school's agreement and change it into words like this? If my school's agreement stays the same next year (negative, like most), I am definitely going to go through this process with them. This has been one of those lightbulb moments I feel like I should have seen before but just didn't. I. LOVE. IT! |
Cindy KaardalThis blog page is specifically for my COETAIL blog posts. Archives
April 2021
Categories
All
|
Proudly powered by Weebly


































 RSS Feed
RSS Feed