 CREDITS: Slidesgo, Flaticon, Freepik. CREDITS: Slidesgo, Flaticon, Freepik.
Okay. I'll admit it. These collaborative projects in course 2 and 3 have been hard for me. Along with everything else Covid related, collaborating with educators in different time zones is hard. Collaborating with educators in different subject areas, curriculums, and grade levels is hard. Creating one unit together that feels authentic to everyone on the team is... more than hard.
BUT... something clicked for me part way through this unit (I think being on vacation may have helped with that!!!)... what if, within this unit... our students were actually global collaborators? What if, to make it authentic for all three of us creating this unit, all of our classes were actually involved? That was the moment things started to flow... I worked with Simona and Melanie on a unit about Halloween. I used my new favourite, Slidesgo to create the slide deck and things just started flowing! Basically, Simona and Melanie's classes were to create the content about Halloween, and then at the end of the unit (next week) my grade 4 class will be the audience and give them feedback. My class are already talking about audience, purpose, and effectiveness, so it will be a great (and fun!) task for them next week. Here is a link to the slides which show our lesson progression. Each lesson is clearly outlined with steps, learning outcomes, ISTE standards, and content standards.
Why did you choose the option you chose?
For the three of us, choosing this option seemed like the best one at this time. My course 2 project was very time consuming with all of the videos as well as the booklet, and the three of us wanted something a little more "sit down and complete," if you will. It is a busy time of year and we all needed this space. Why did you choose this topic? These standards? I actually missed one of the collaboration meetings that ended up in this Halloween decision, but as soon as I saw it I loved it and was completely on board. The standards used fit the classes that will use each lesson. So some are Common Core, and then for my grade 4 lesson I just added in our central idea and lines of inquiry which fit nicely. How did you grow as a collaborator and facilitator during Course 3? As I mentioned above, I think it all clicked when I realized we could/should actually follow through and get our classes to globally collaborate. This is something I do not do a lot of in my class, so I am excited to get it started. How was this final project different from or similar to other learning experiences you have designed/facilitated? I was mainly feeding off of other people's needs and ideas. I took the lead on creating the slides because I felt like that was something I could do well, without interfering with the process my group members needed to go through for their own learners. I of course created the grade 4 lesson because it is for my class. How does this final project relate to what you learned in Course 3? Our final project includes the enduring understandings from course 3. The students create posters which focus on hierarchical design and CARP, they create infographics, and a presentation in the end. It is a lot of designing and creating on their end, and then they share it with the grade 4 audience. What has influenced you the most in Course 3 and how is that reflected in your final project? Slidesgo! It is no secret that I love it now! That might sound weird that it has influenced me the most, but it truly has changed how my slides are presented. What outcomes do you hope to see when students (or educators) complete this unit? How will you know that students (or educators) have learned the concepts? I hope they become better designers. I feel like this unit can be adapted to many ages, and I love sharing this passion for design with my classes. I hope that students will also understand the value in creating for an intended audience which is global and for a purpose. If you facilitated this experience, how did the learners respond to it? What feedback did you collect to inform future experiences? I have not facilitated my end of the experience yet, but have received some creations that I will be putting together for my students to view and give quick feedback on.
0 Comments
 Our Community Flipgrid Our Community Flipgrid
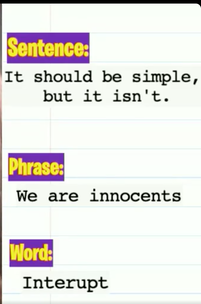
This week we read the article The Cycle of Socialization by Bobbie Harro. We then created a Flipgrid response with one word, one phrase, and one sentence that stuck out to us. We watched a few and then added to our community Flipgrid.
I have used Flipgrid before and love how much it gets students talking. Sometimes it takes a few times for students to become comfortable, but once they are, it is great to see personalities come alive. Obviously also very useful if students are learning from home. 
This experience was different in how I personally have responded to Flipgrids in the past. Usually when I am responding it has been for exhibition feedback or something collaborative around the world. However, I find it was a little similar to how I have set it up for students before. Even when we are teaching at school, we use Flipgrid for our book clubs. This helps students connect with others who are reading the same book as them, and listen to different perspectives. Theoretically, Flipgrid allows more thinking time for students, and possibly allows for shy voices to be heard more.
I found the protocol interesting, and as I said in one of my videos, I am curious about how it might work with fiction texts. When focusing on comprehension skills, I feel like this may be a useful tool. It could, in a way, help to summarize and find main ideas on a page or in a chapter.
Well, as a few of you may have seen on my Twitter feed this week... after only one morning using Slidesgo, I think I am addicted! I started using it for my final project for this course, and obviously then began looking around for ways to incorporate it into this week's assignment.
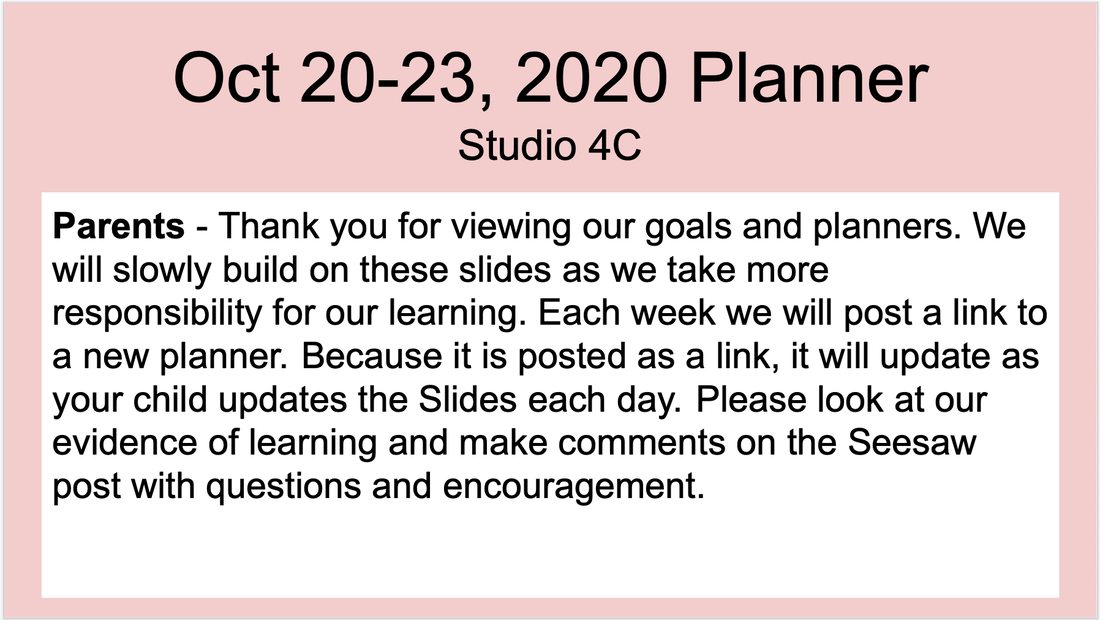
Our school is on holiday this week, so it has been a little more difficult to receive feedback on the thing I wanted to change. I sent out a Google Form to students and parents and am still receiving the feedback, but decided to get started. My student's weekly planner is something that consistently goes through iteration after iteration. It is something that needs to flow and grow with the students, otherwise it is useless. As of now, they have the hang of things and I can start adding a little more. Their planners are shared with their parents each Monday as a live link on Seesaw so they are aware of their child's goals for the week and can see their progress and plans each day. One thing I know I wanted to change was to try to hook parents in a little easier. This thinking came from the parent teacher conferences we had recently (authentic feedback!). Most parents were asking what their child's goals were, and what they were working on each week. This was already being posted on Seesaw weekly, they just were not seeing it. So, without making a million extra posts and notifications in Seesaw, if parents don't click on the link to their planning, could they know more just by glancing at the cover page? YES!
As you can see above, I usually have a message to parents written on the front page of the planning. Originally this was to try to get them to click on it and see the progress through the week. Now I am thinking, if they can see the goals right away and do NOT click on the link... maybe that's still a small win! If they click on it, even better.
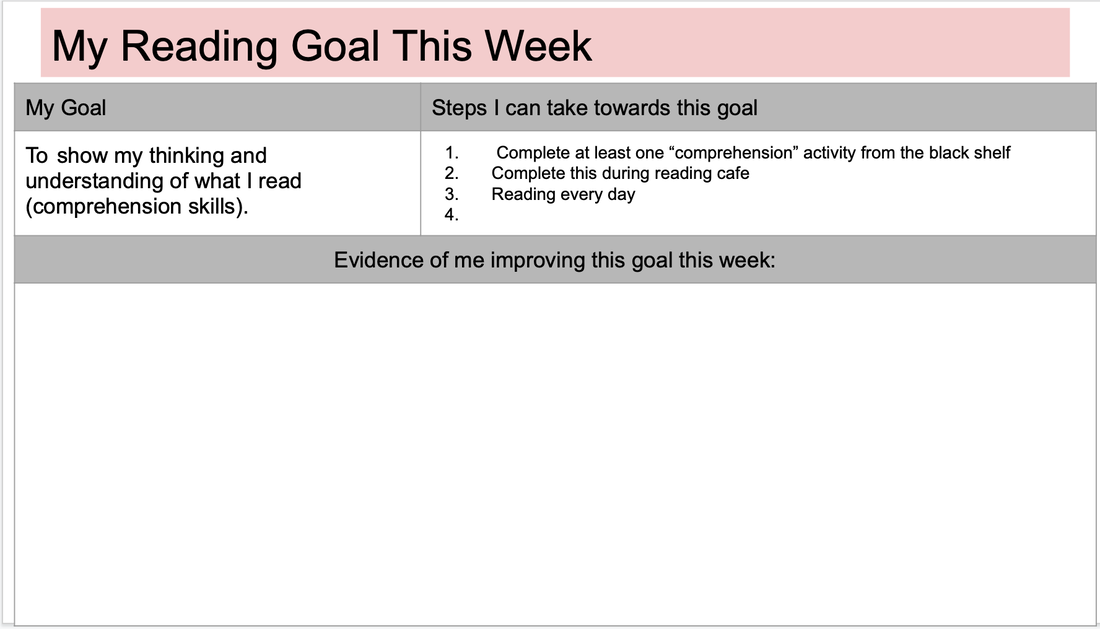
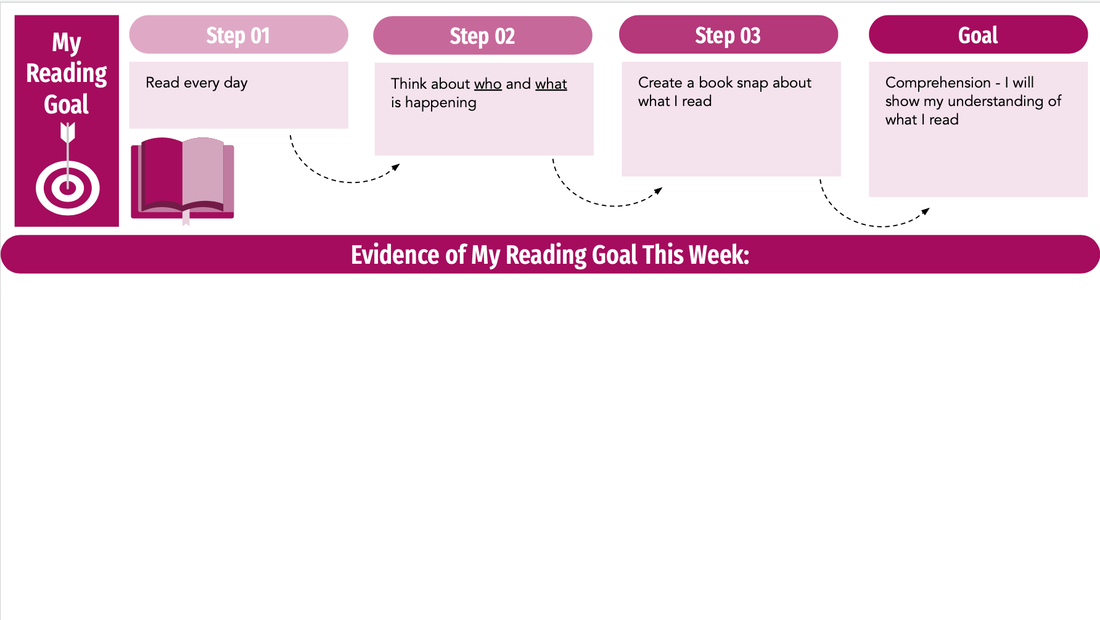
Also, it is a lot less text, and a lot more simple of a design. I would take even more text off, but the purpose is so they can see their child's goals right away. Another thing I changed was their evidence page. I didn't mind it the way it was, and I think the students were fine with it as well, but I wanted two things. 1 - to match the nice new cover page from Slidesgo, and 2- maybe there could be something a little more visual to help them reach their goals.
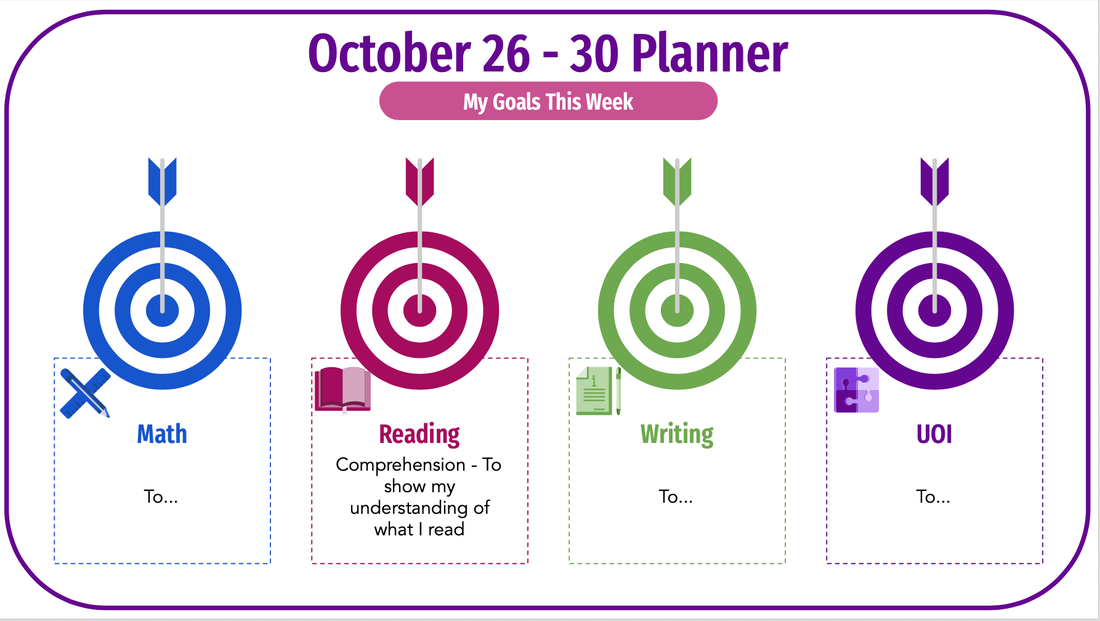
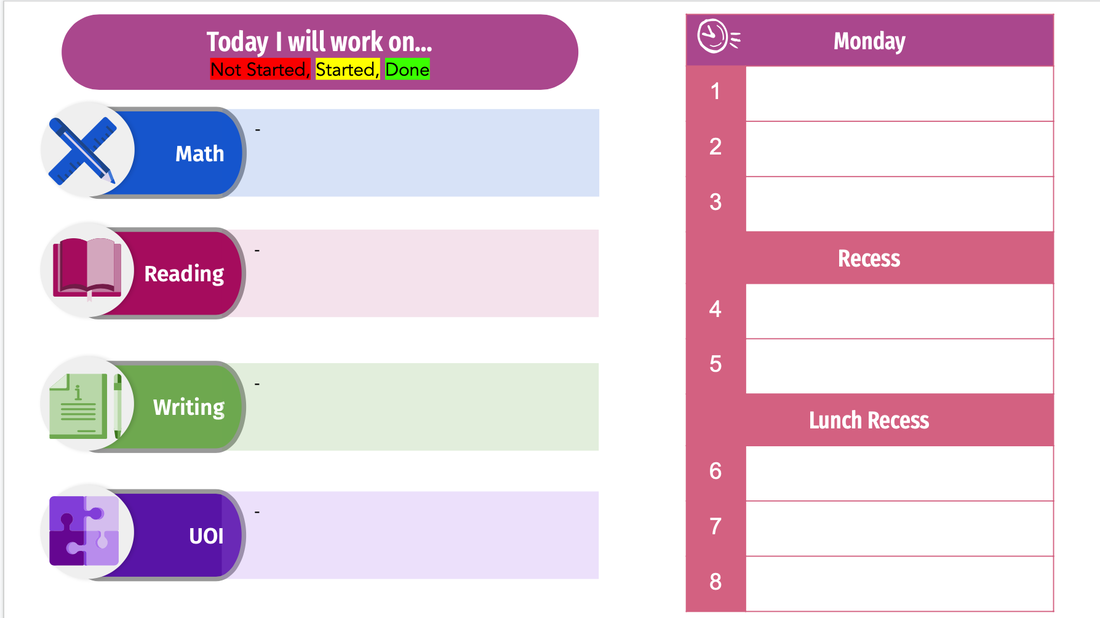
So I adapted another Slidego template in Slides. I think the end result helps to show a better flow for the students. There is a different slide with a different colour for each of their four goals in the week. I actually am wondering if this visual may help them remember to take these steps, rather than just brainstorming what they can do in the week...
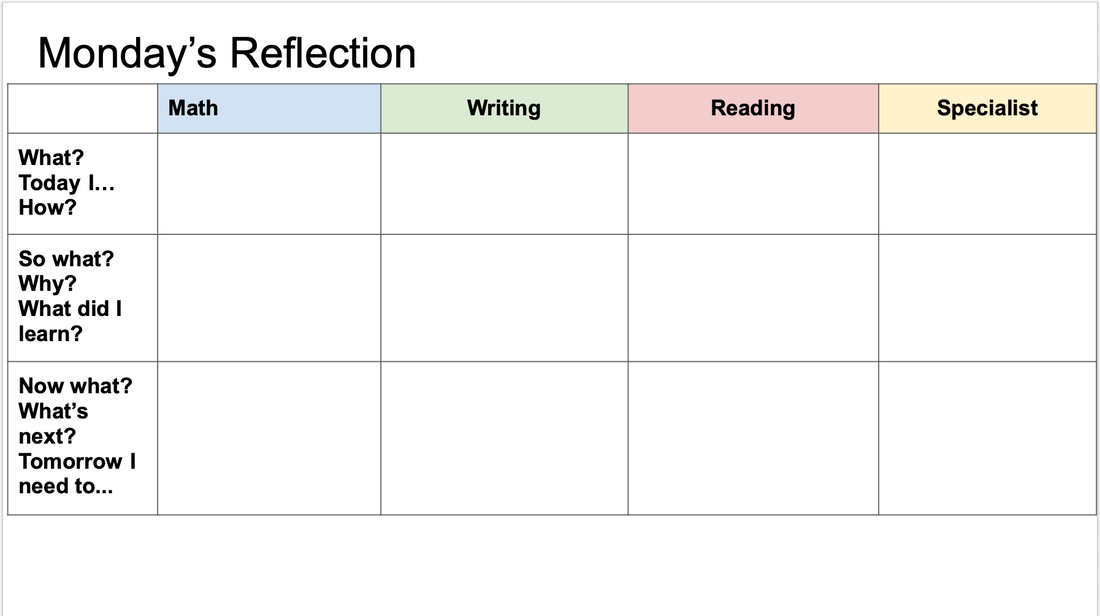
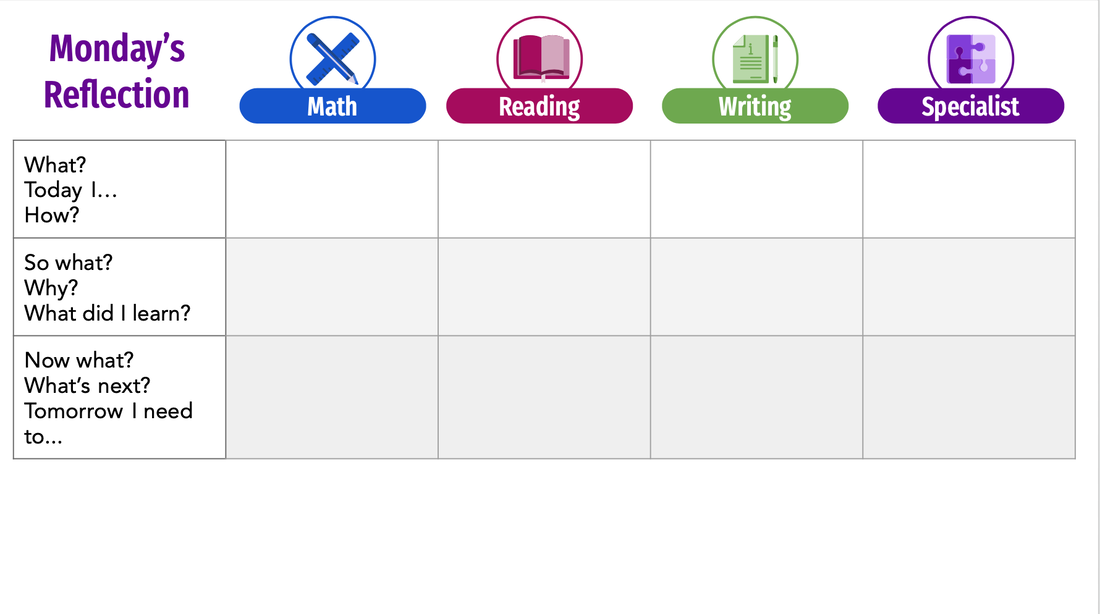
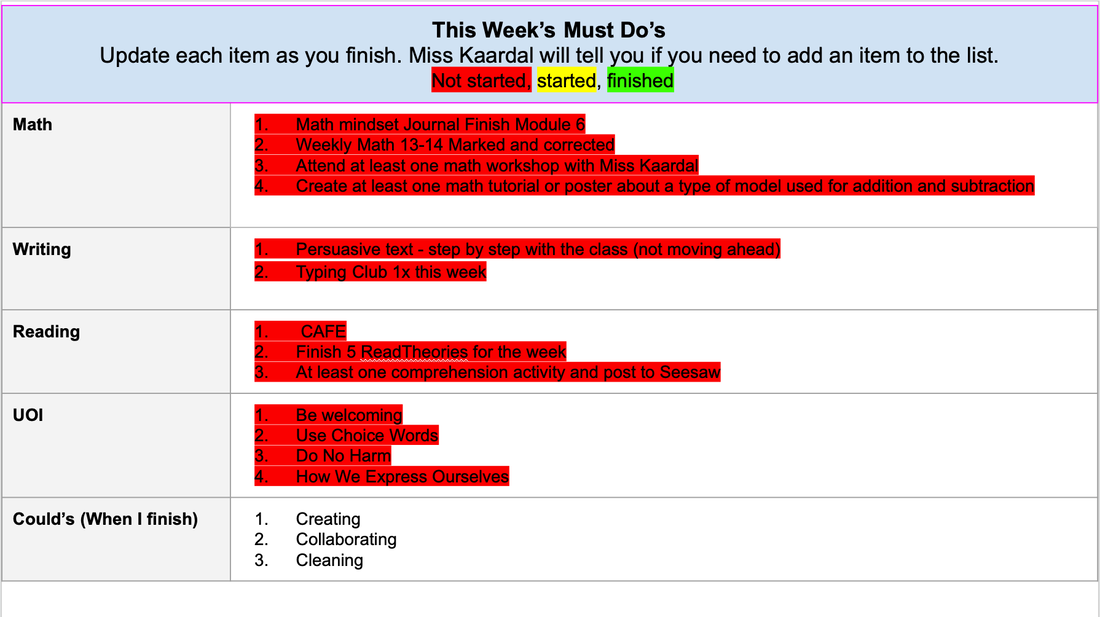
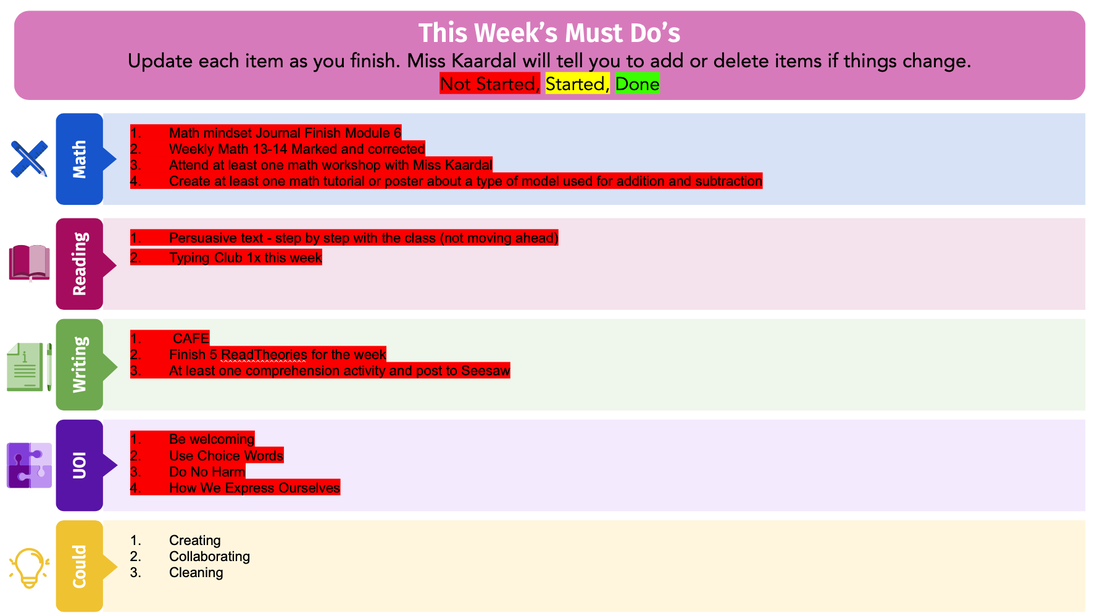
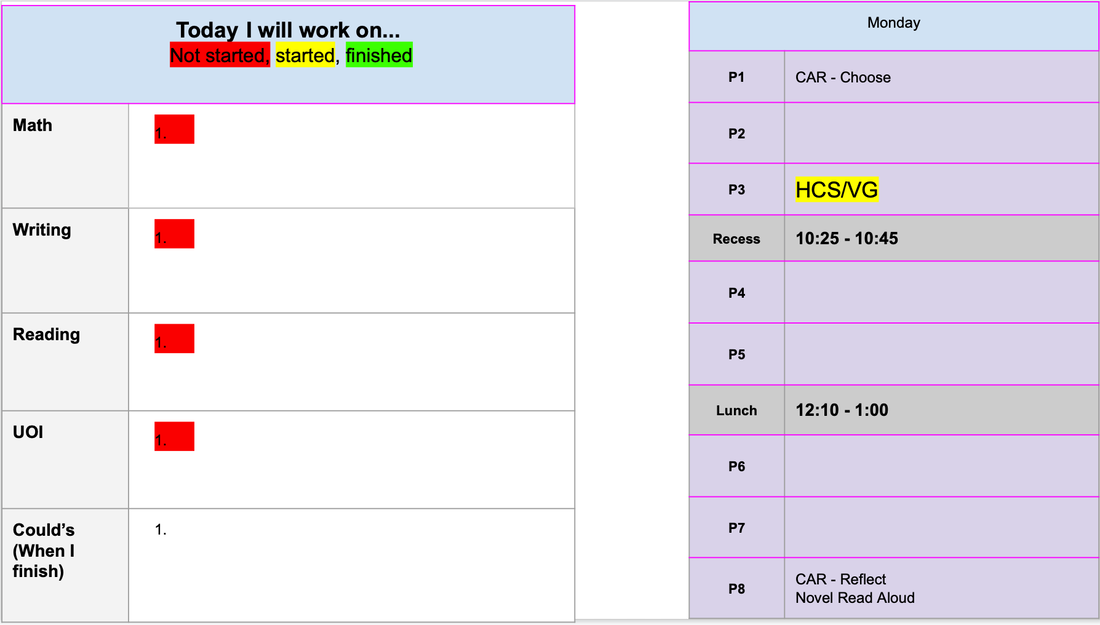
The final things I changed, again mainly for consistency, is their reflection page, their daily planning page, and their weekly musts page. We only just adapted these slides together, so I didn't want to change them too much. They are loving the format of the columns in their reflections (and are producing much deeper reflections because of it), so I mainly just changed the style.
While the function of any of these slides has not changed, I am happy with the design and simplicity of the outcome. I am looking forward to receiving more feedback as it comes in from my parents and students about the planners. Their planner is something that continually changes, and I am excited about these new ones!
Credit to Slidesgo and Freepik for icons and original designs in the slides. 13 Rules to Help You Stop Making Bad Font Choices
Also, as a side note but still connected to this week's assignment, if anyone is interested in reading about how fonts affect your visual communication, this is a great article from the Adobe Spark staff. My colleague shared it with me this week, and it was a fantastic fit!
|
Cindy KaardalThis blog page is specifically for my COETAIL blog posts. Archives
April 2021
Categories
All
|
Proudly powered by Weebly












 RSS Feed
RSS Feed