|
This was a very timely assignment for me. Our How We Express Ourselves unit has a focus on the concepts of audience and purpose. The first three weeks will focus on speaking and listening, and then later in the year we will return to the unit with a focus on visual language.
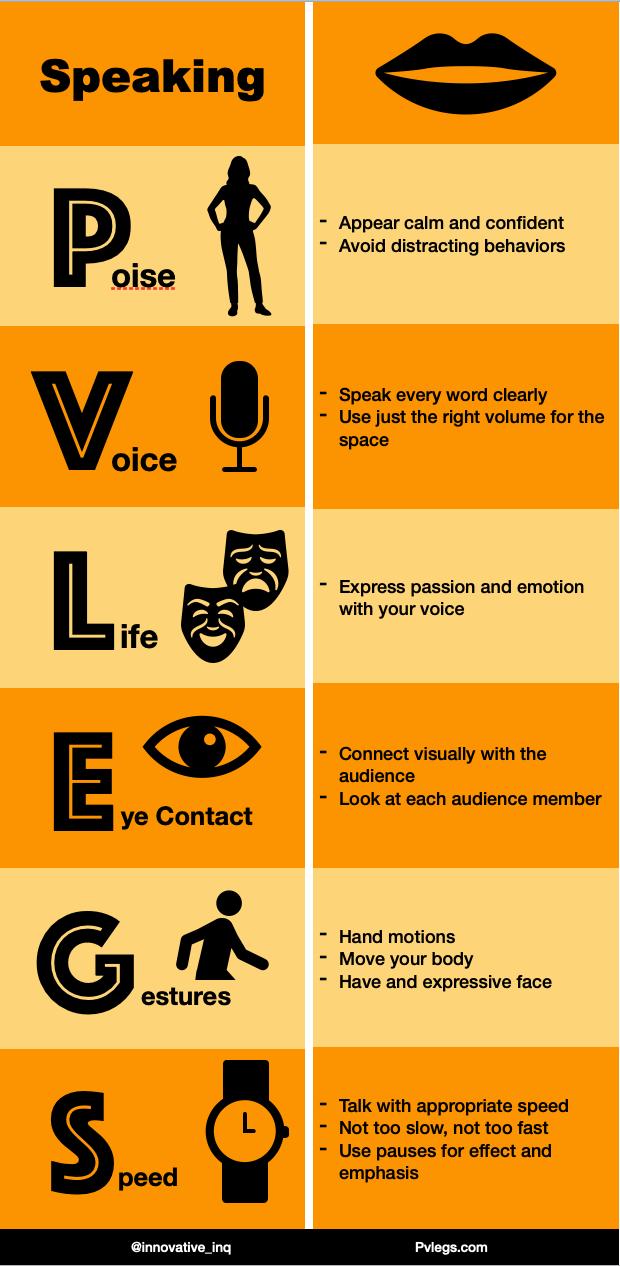
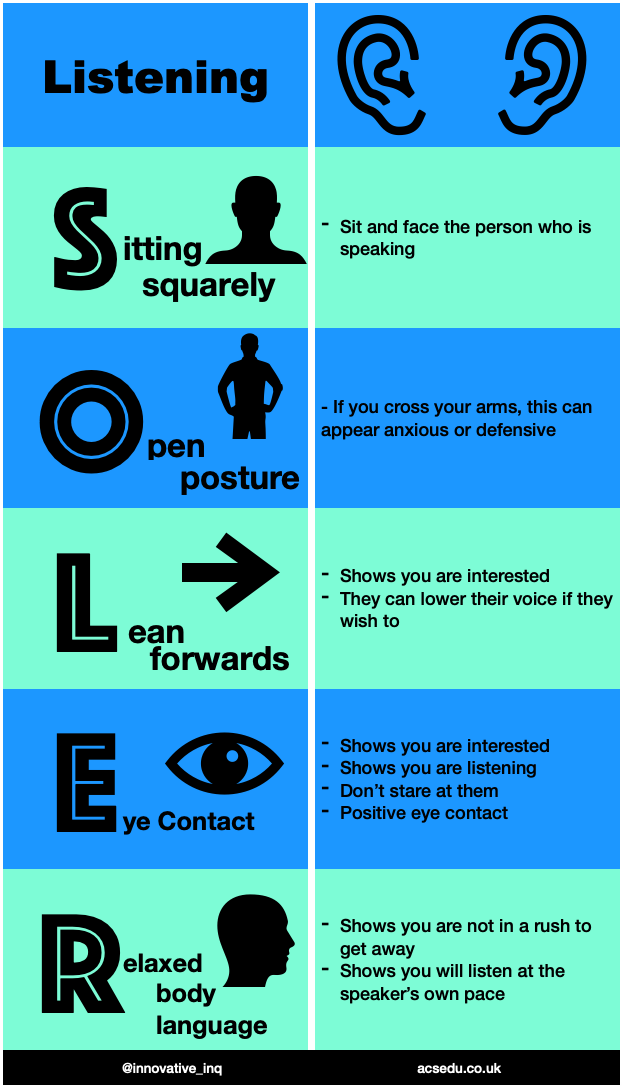
I decided to make two infographics for my students to assist them in this unit. One using an acronym we already decided on as a year group for speaking (PVLEGS), and another one for listening (SOLER). The lists on the right so far come from the websites descriptors, but I will be speaking with my class about what we can put there instead, and create a new version to use with them. Last year we co-created a speaking and listening rubric with them, but we have a slightly different focus this year, and I feel like this activity will be a good way to tie in that golden opportunity of co-creation with them.
I used Apple's Pages to create both infographics. Their library of shapes was large enough for me to choose from. I tried using a few of the other suggested websites at first but felt like Pages would be an easier stepping stone for me, as well as providing more freedom in icons to use for free.
In the future, my students will be creating their own infographics using Pages, as I already have outlined in a previous COETAIL blog post here. I really love the simplicity and creativity that it provides. ... I have an update already! My team had a meeting today about moving this unit forward. We decided that I will create a version of the PVLEGS infographic with the right hand side blank. This will then be used as a graphic organizer for when they are watching different types of verbal communication. They will fill in notes on the right hand side each time they watch something new next week, to get an idea of how people are communicating their ideas. This will be done alongside a graphic organizer that we are already using about audience, as well as a PIE one for purpose (Persuade, Inform, Entertain).
2 Comments
Woohoo, collaboration!
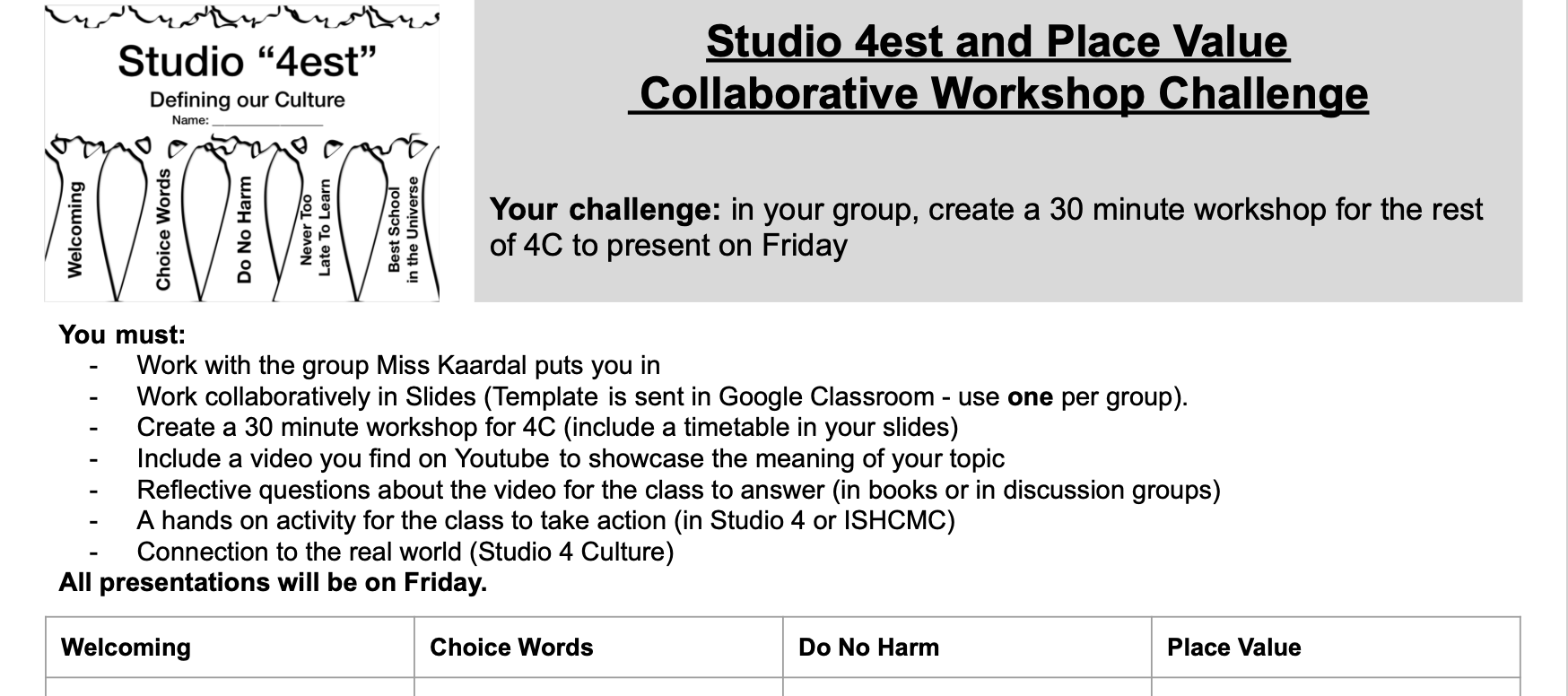
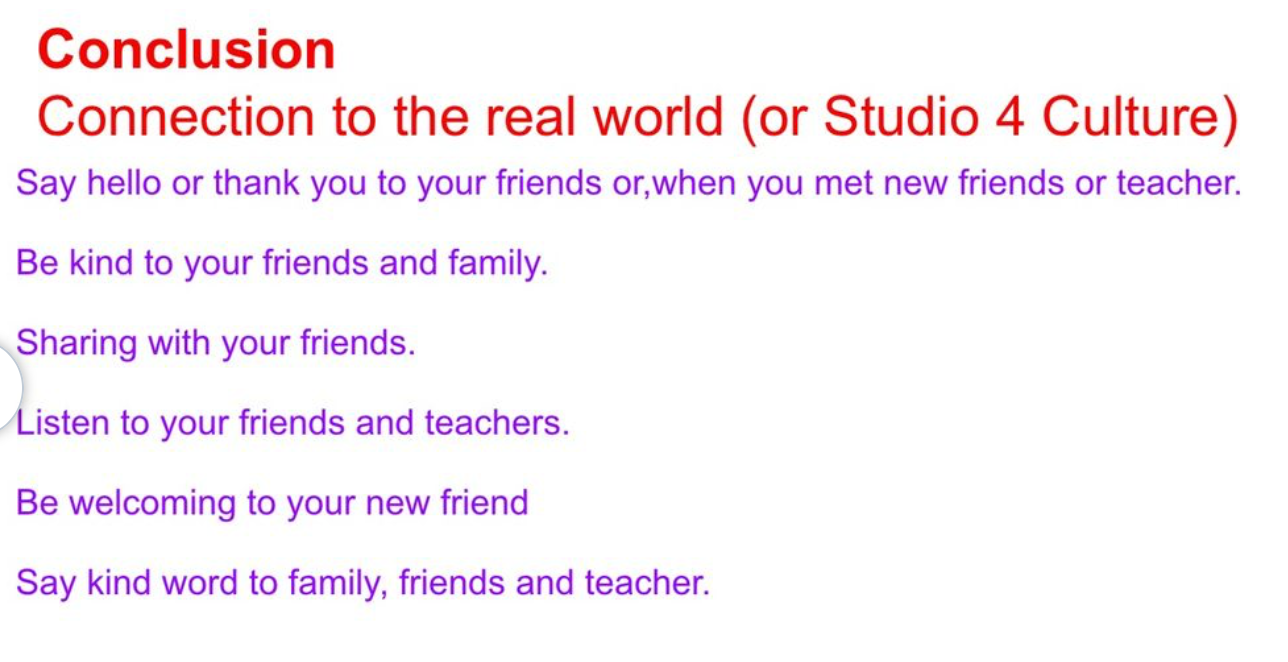
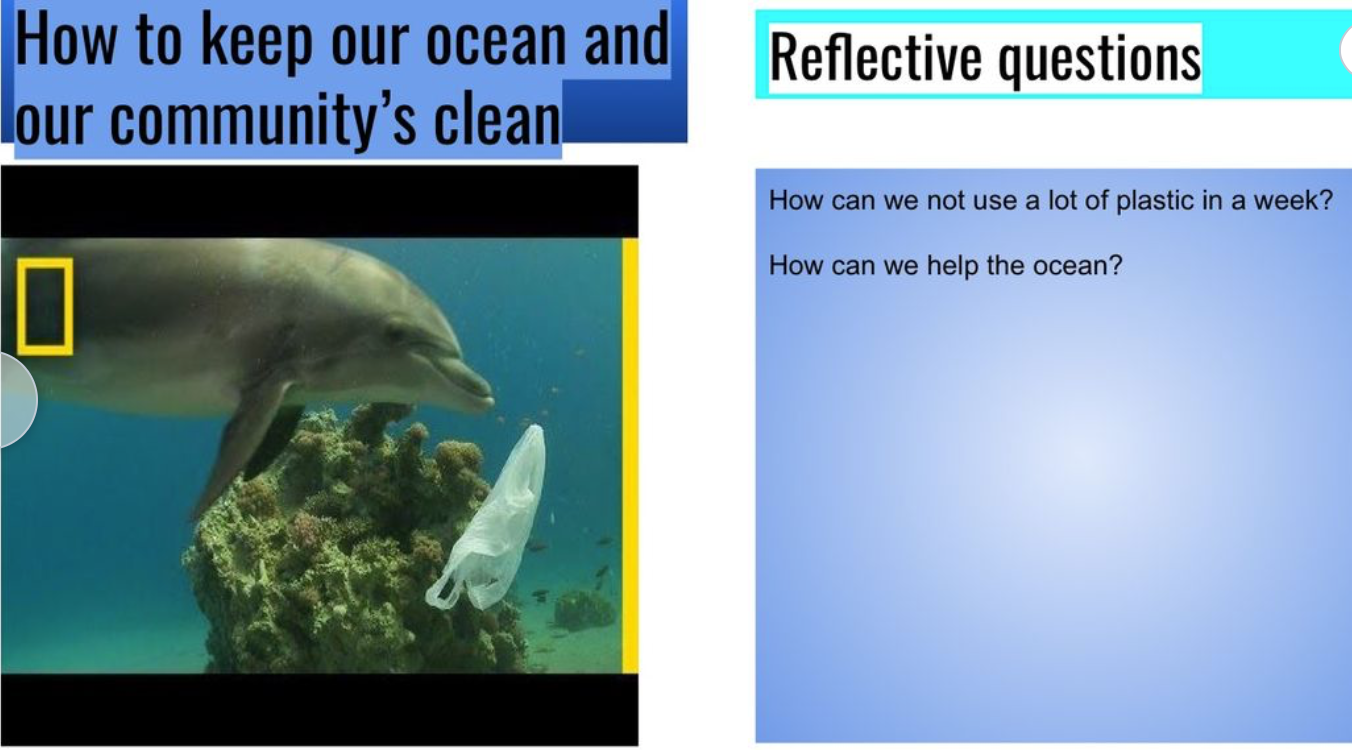
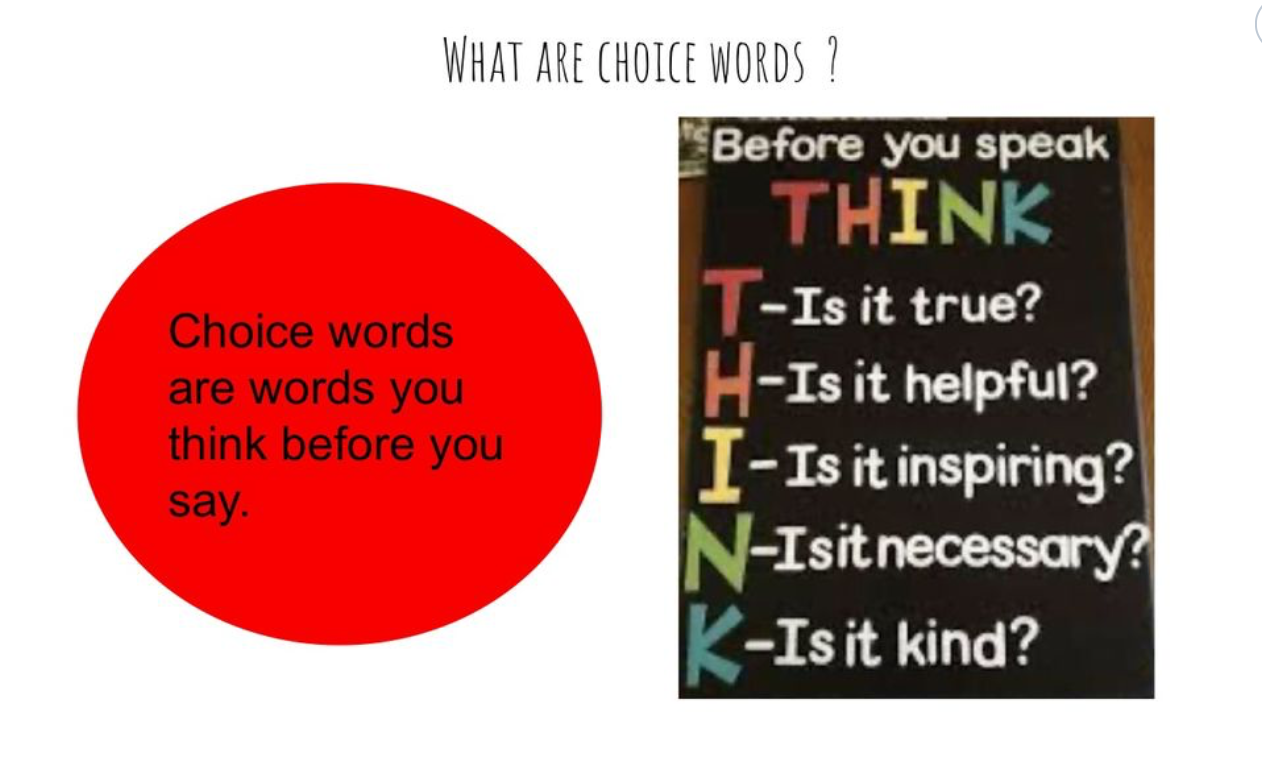
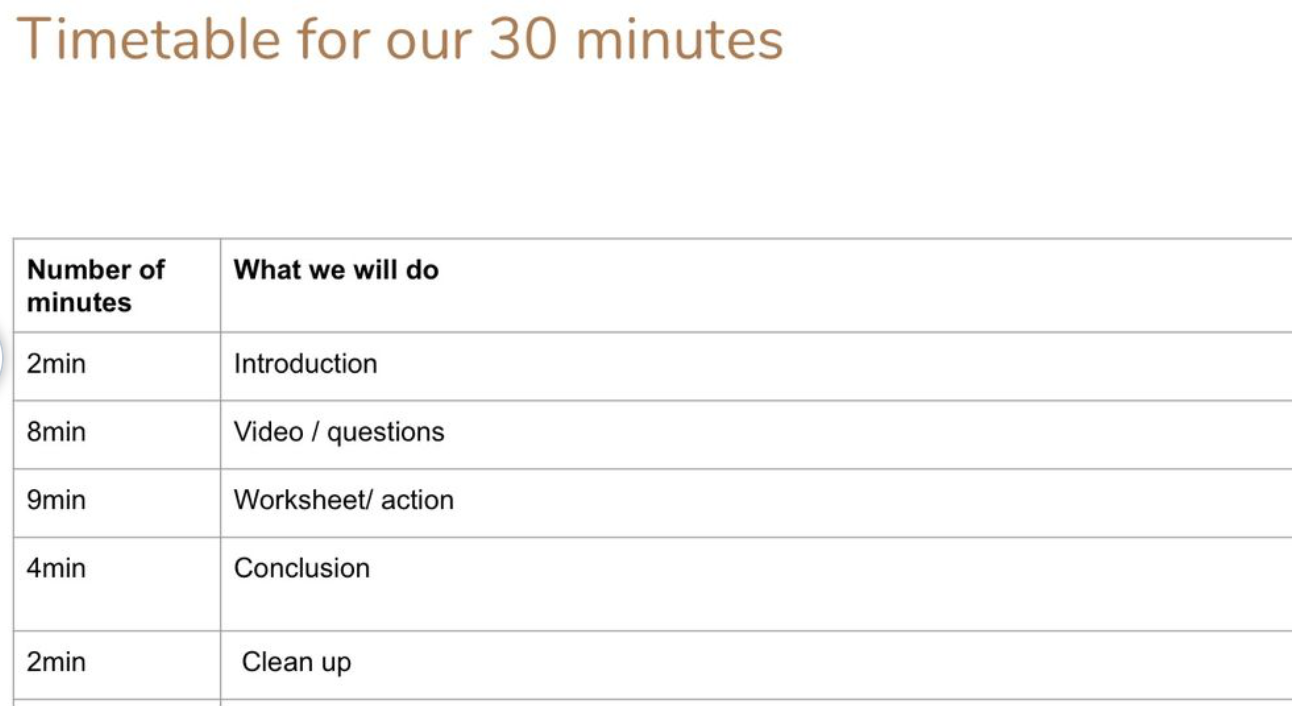
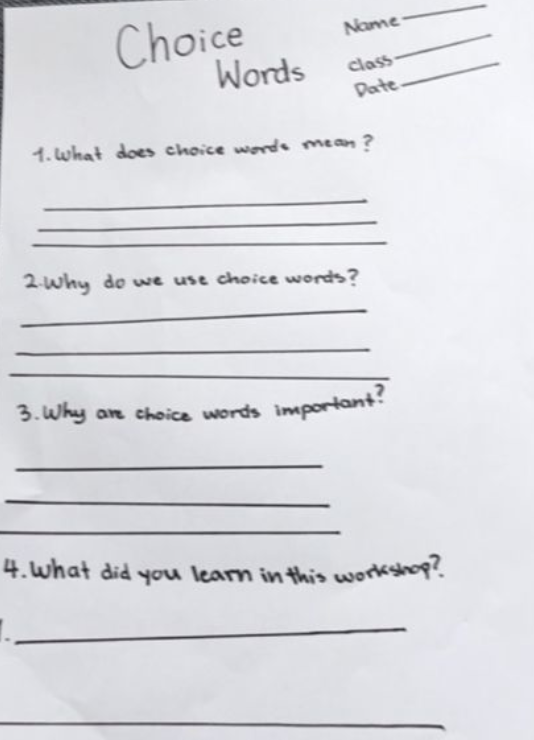
I was happy to get this push from COETAIL to go ahead and get my class intentionally collaborating more. We are running a unit that we had last year, but for a number of reasons it just isn't flowing the same way it did last year (COVID restrictions being part of that. Last year we had students throughout the studio mixing to dive into our 5 Cultures of Achievement (from the book by Douglas Fisher, Nancy Frey, and Ian Pumpian) and create mini presentations about them, as part of an assembly in front the upper primary section of our school. These 5 pillars are: - Welcoming - Choice Words - Do No Harm - Never too Late to Learn - Best School in the Universe We dove in fairly quick and the students had exposure to these pillars right away. This year we are taking it a lot slower and are only really working through them in our own classes. We are discussing the first three pillars and connecting them to a Studio 4 culture. Seeing this assignment from COETAIL helped me to realize my class can still do this. Just for each other. I divided them into 4 groups because I did not want the groups to be too large (the 3 pillars plus one math group as we were at the end of the unit). I communicated the expectations to them Monday morning and supplied them with a simple, bare bones structure of a slide show that I expected each group to use. I gave this to them via Google Classroom so they could make a copy and share with everyone in their group. I felt that at the beginning of the year they would need a fair amount of structure to collaborate with. These are the instructions they were given. The groups I made for them were at the bottom.
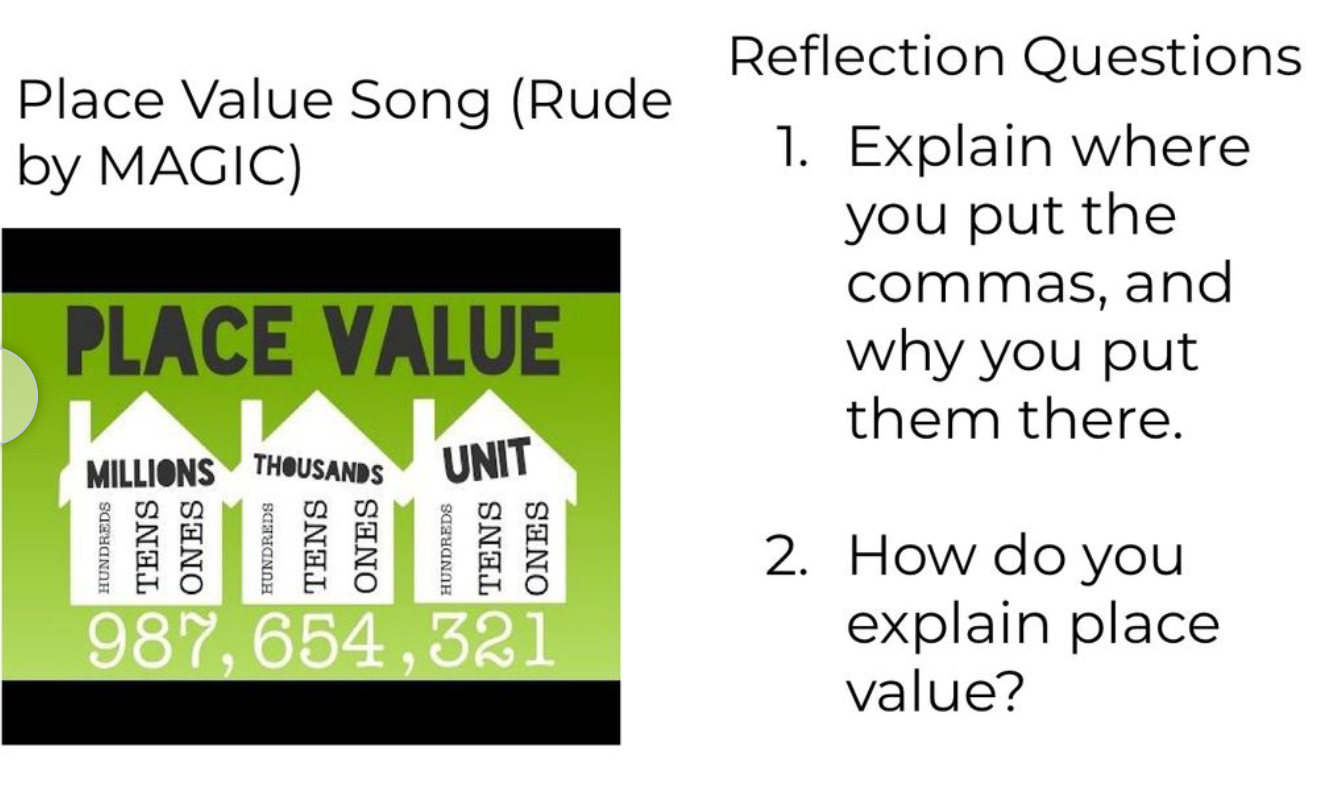
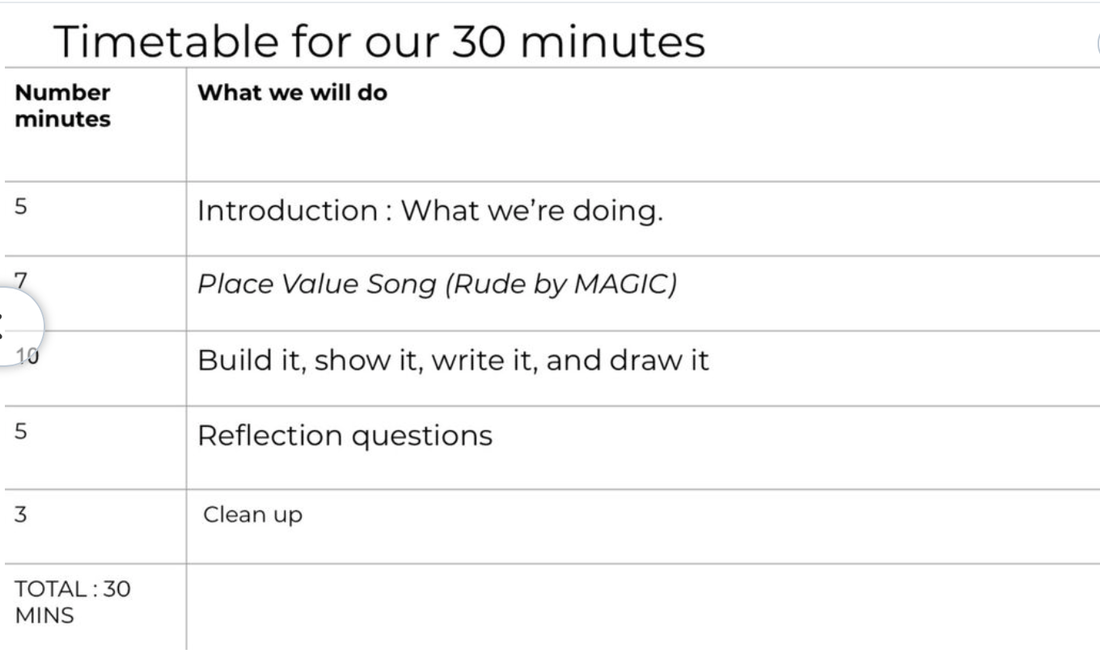
Here is a copy of the blank slides they received.
ISTE Standards for Students that this project integrated:
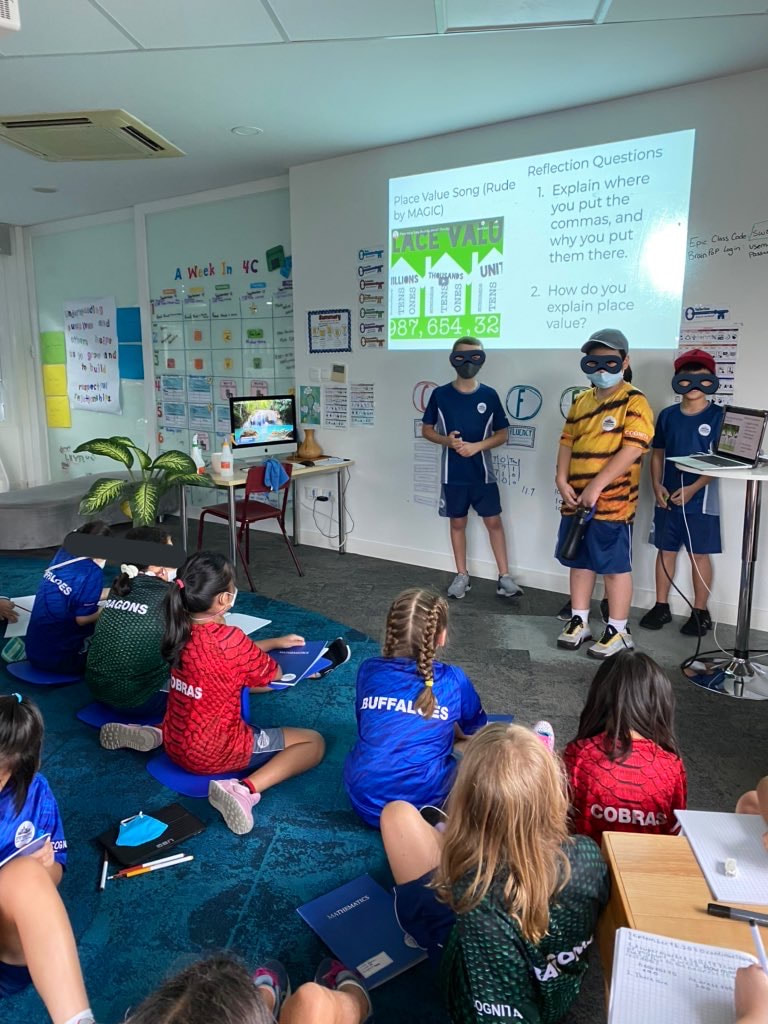
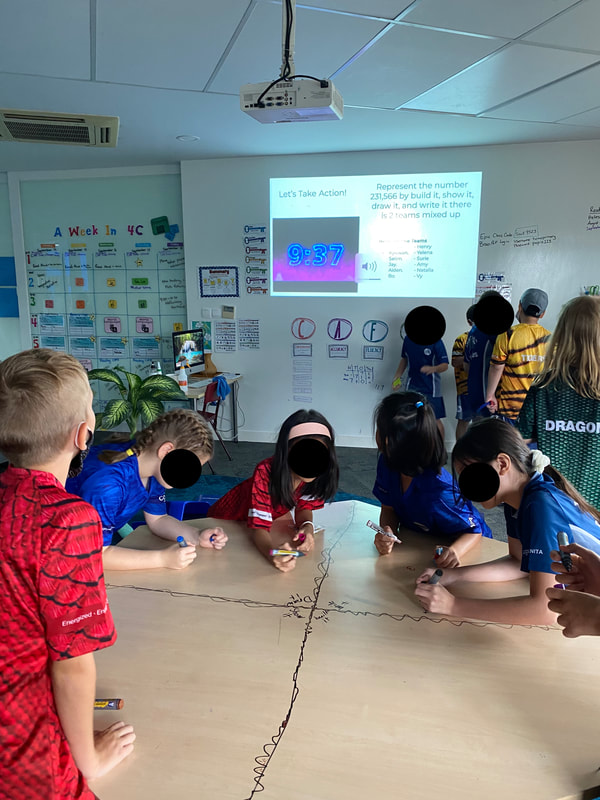
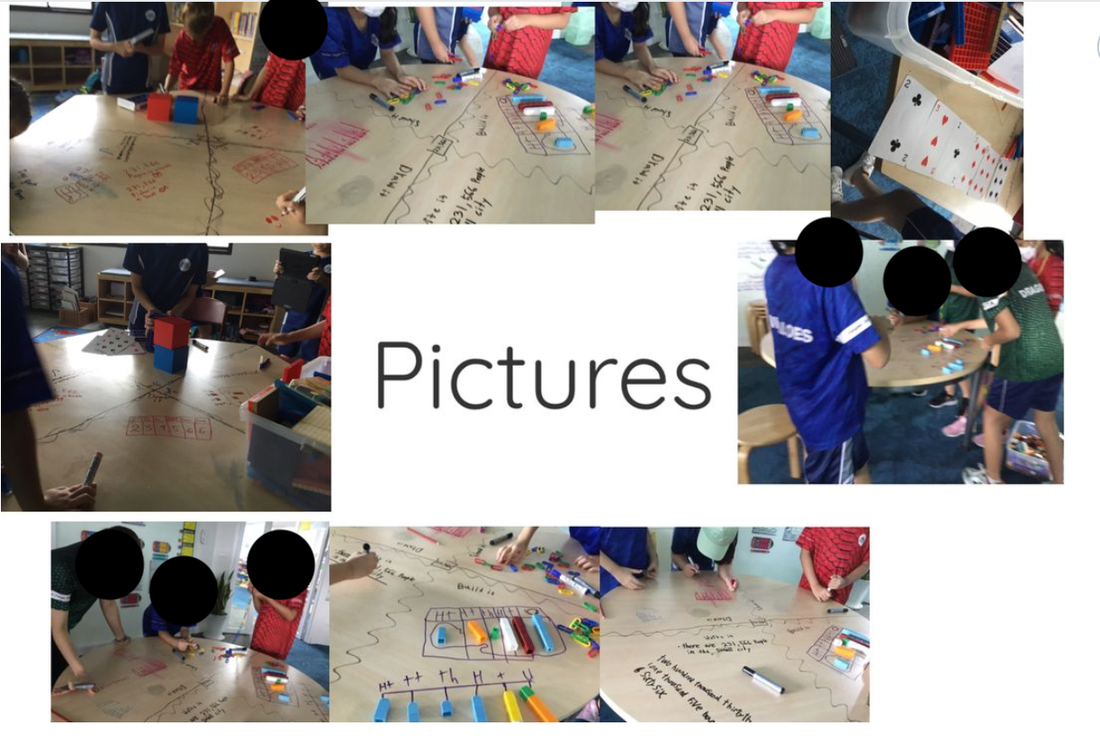
6C - Students communicate complex ideas clearly and effectively by creating or using a variety of digital objects such as visualizations, models or simulations. 6D - Students publish or present content that customizes the message and medium for their intended audiences. My class actually shocked me. Considering they were not on campus for the last half of their grade 3 year, their collaboration skills were through the roof, in my eyes. Day 1 and 2 were a dream, and most groups were almost finished by then, ready to present! Practicing presenting was a little more tough for them. A few tears were shed out of frustration in one or two groups, but they got there in the end and learned from each other. I am super impressed by their first set of workshops and cannot wait to try this again in different groupings. They are keen to continue with this structure. Here are some photos of their presentations and things they produced:
Design. I could sit here and tweak the design of my blog all day.
But of course, I can't and I won't. I will leave it as a work in progress. The changes I have made so far are mostly based on micro content and chunking, which you can read more about in Cynthia Mariankos' article "How we read online (and 6 skills every web writer needs to master)."
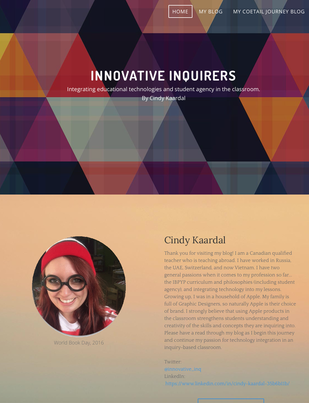
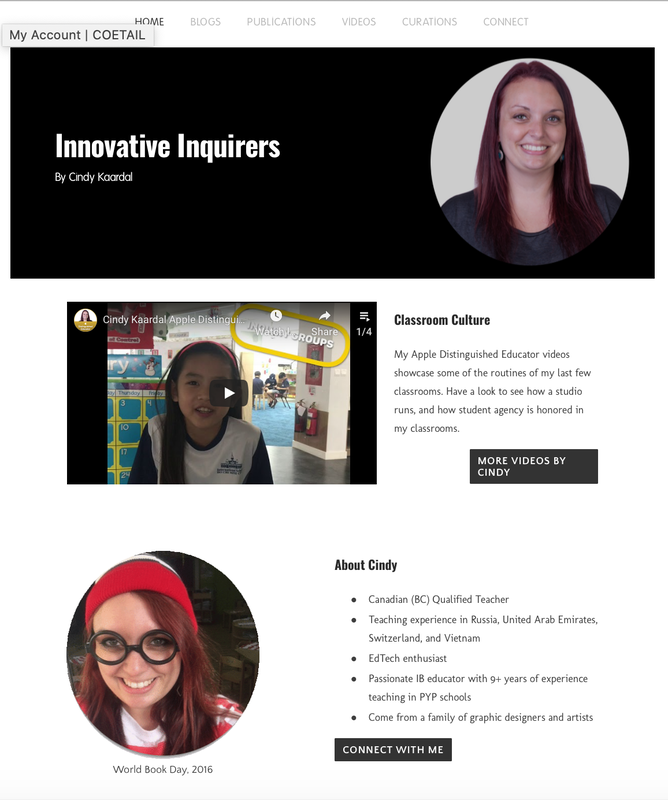
First I made a smaller header. The only visual you could see when entering my website was the title and the colorful background. Now is a simple black, but you can also see that there is more things below. First up being a video to showcase how I run my classroom with the studio model.
The next major change was taking apart my introduction paragraph and turning it into pointed bullet marks. This has simplified a lot on my homepage. Some things I still want to change:
Some big inspirations in the EdTech design world are Tanya LeClair and Keri-Lee Beasley. Their resources are awesome to use with students, and are great, simple reminders for educators as well. This CARP playlist from Keri-Lee is one of my favourite resources to use with students. It is so simple and easy to use.
Tanya's ISTE posters are a great example of design principles in practice. Of course they are also a student friendly version of each ISTE standard. They are available fordownload here.
|
Cindy KaardalThis blog page is specifically for my COETAIL blog posts. Archives
April 2021
Categories
All
|
Proudly powered by Weebly



















 RSS Feed
RSS Feed